Un manual de identidad corporativa define las normas de aplicación de los elementos gráficos de una marca para mantener su coherencia visual y comunicativa. Resumiendo, sin un manual tu marca está vendida.
La identidad de tu marca es la personalidad de tu empresa. Es lo que la hace destacar en la mente del consumidor y diferenciarse de la competencia. Un manual de identidad corporativa se encarga de poner en orden todas las normas de aplicación gráfica de tu marca, desde tipografías y colores hasta logotipos, aplicaciones e imágenes. Es una herramienta de referencia que explica cómo una empresa se presenta al mundo a través del diseño. Crear una guía visual tiene dos ventajas principales: garantiza coherencia y ahorra el tiempo.
La consistencia es la clave para crear una imagen de marca coherente. Cualquier negocio necesita crear piezas de comunicación, como newsletters, imágenes para las redes sociales o anuncios online. Un manual de referencia permite recopilar toda la información para que cualquier persona tenga acceso a ella en cada momento y pueda seguir los mismos criterios a la hora de realizar los diseños.
A continuación te presentamos los elementos básicos que debe tener tu manual de identidad corporativa:
1. Definición y filosofía
Antes de crear una guía de estilo hay que conocer bien la marca. El primer apartado debe explicar los conceptos básicos, tales como la misión, visión, personalidad y valores fundamentales. Se trata de captar la esencia de la marca en unas pocas líneas de texto.

2. Moodboards
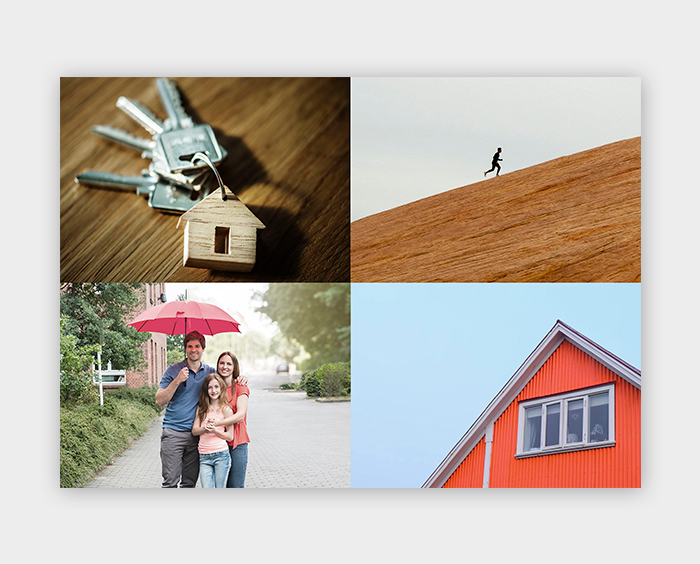
Un collage de imágenes inspiradoras ayuda a visualizar los conceptos que se esconden detrás de la creación de la marca.

3. Logos
El logo es el elemento más reconocible de una marca. Esta sección del manual garantiza el correcto uso de tu logotipo en cualquier soporte. Aquí hay que detallar cómo y cuándo se pueden utilizar sus diferentes versiones. Para prevenir aplicaciones erróneas que podrían transmitir un mensaje equivocado es necesario especificar los siguientes elementos básicos:
- Anagrama o símbolo: elemento gráfico que forma parte del logo que representa uno o varios conceptos.
- Marca: signo distintivo cuya principal función es la de diferenciar y hacer únicos a los servicios de la empresa frente al resto de competidores.
- Tagline: frase breve diseñada específicamente para expresar de manera ingeniosa e inteligente la propuesta de la marca.
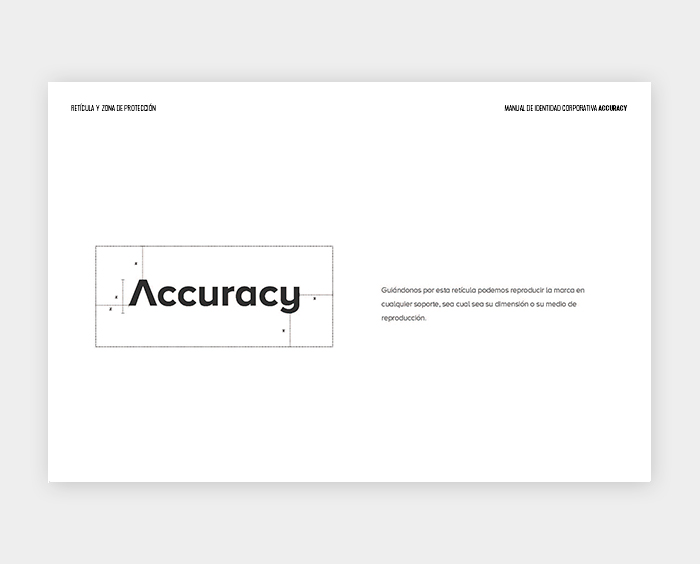
- Retícula y zona de protección: una guía que ayuda a reproducir el logo en cualquier dimensión y soporte. Establece un espacio vacío proporcional alrededor del logo para asegurar su legibilidad.
- Tamaños mínimos: el mínimo tamaño recomendado para usar un logotipo sin perder su legibilidad en impresión offset, serigráfica y digital.
- Marca en positivo y en negativo: en blanco sobre fondo negro y en negro sobre fondo blanco, para señalar qué variante de color se debe usar sobre fondos claros y oscuros.
- Marca sobre colores corporativos y sobre imagen: una muestra de cómo se debe presentar la marca sobre diferentes colores corporativos e imágenes.
- Usos indebidos: detalles de cómo no deben aplicarse los elementos gráficos de la marca, cómo deformaciones, cambios de colores o tamaños incorrectos.

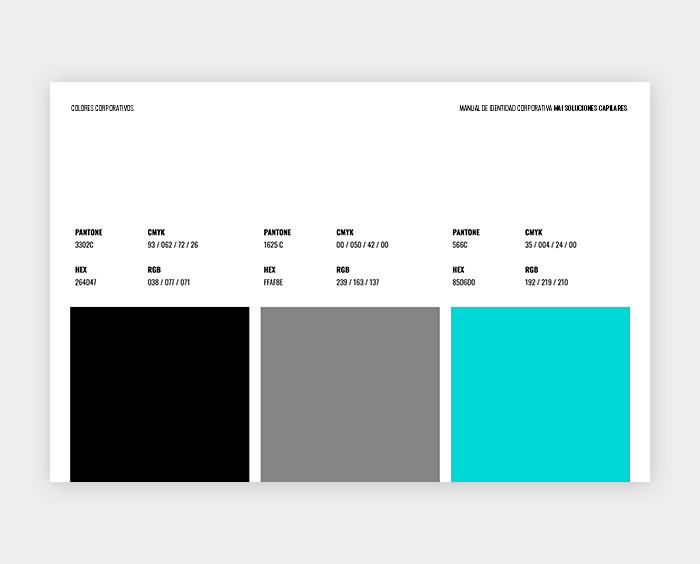
4. Colores corporativos
La elección de los colores corporativos principales y secundarios es uno de los elementos más importantes del branding. El manual debe especificar una muestra de colores, utilizando referencias tanto para material impreso como para soportes digitales.
Para imprenta se usan dos códigos diferentes:
- Pantone: el catálogo de colores más utilizado en el mundo. El uso de las referencias de Pantone asegura que el color impreso siempre será igual al elegido en la muestra.
- CMYK: son cuatro cifras que indican la combinación de de cuatro colores: cyan, magenta, amarillo y negro (siglas de Cyan, Magenta, Yellow y Key). El equivalente de un color de Pantone no siempre será exactamente igual en CMYK.
Para pantallas se usan otras dos referencias:
- RGB: una combinación de tres colores primarios (rojo, verde y azul). Hay que especificar los equivalentes de los colores Pantone y CMYK para poder visualizarlos bien en los soportes digitales.
- HTML: el código hexadecimal formado por una almohadilla y 6 cifras y letras. Se utiliza para identificar los colores en el diseño web.
Acuérdate que todos estos colores pueden variar un poco en cada soporte. La mejor estrategia es elegir primero un color para imprenta y buscar sus equivalentes digitales.

5. Sistema tipográfico
Cualquier marca tiene su propia combinación de tipografías corporativas: una principal del logotipo y otra, secundaria, para el cuerpo de los textos. Un manual de identidad especifica la familia tipográfica (si es regular, en negrita o en cursiva) y los tamaños (h1, h2, h3). Muestra las tipografías utilizando todos los caracteres: las letras del alfabeto en mayúsculas y en minúsculas y los números del 0 al 9. Incluye también ejemplos de aplicación de cada una de ellas en titulares, en textos secundarios y los botones de CTA en la web.
.jpg)
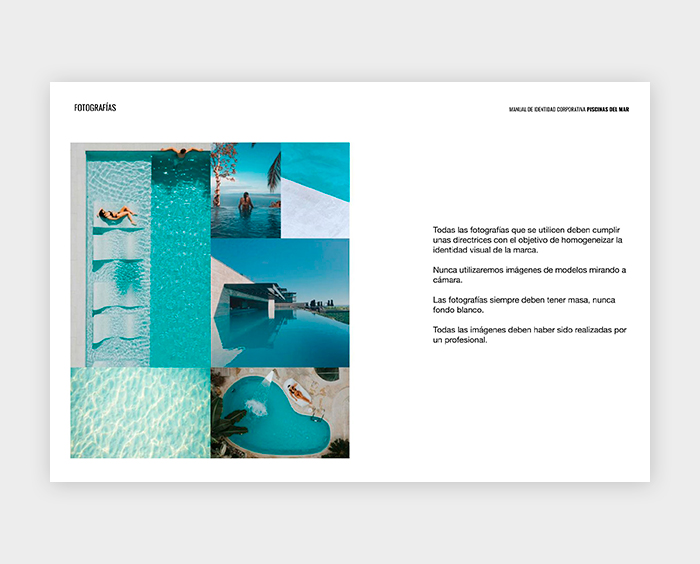
6. Fotografías y elementos gráficos
Este apartado es indispensable para todo negocio que suele utilizar las elementos como fotografías, iconos o ilustraciones como un recurso en su comunicación. Concreta el estilo de imágenes que se pueden usar y pone ejemplos que encajan con el tono de la marca. Define también los tamaños y el uso correcto e incorrecto de:
- Fotografías corporativas: su estilo y mensajes que deben transmitir
- Iconos e ilustraciones: conjuntos que encajan con el estilo de la marca
- Patrones: imágenes utilizados para crear fondos

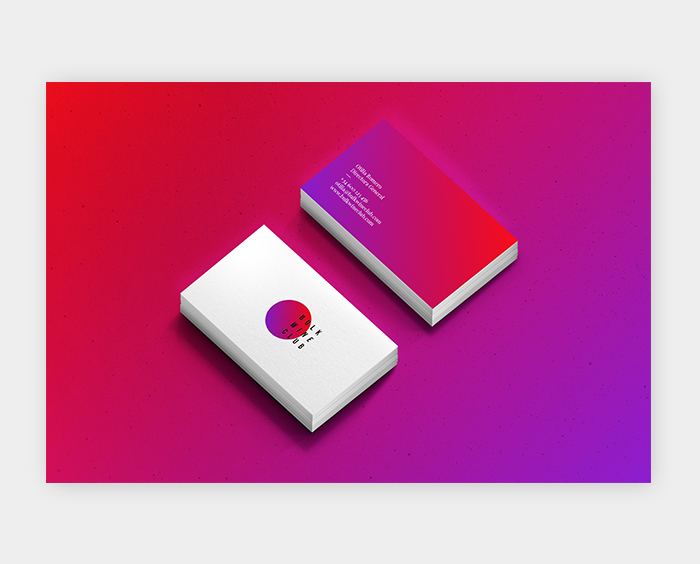
7. Aplicaciones
Una sección con las aplicaciones de todos los elementos especificados previamente en diferentes publicaciones es lo que completa un manual de identidad. Dependiendo del estilo de cada negocio se pueden incluir diseños en papelería, como las tarjetas de visita, folletos y sobres, en material promocional, como camisetas y bolígrafos, o en diferentes formatos del packaging. Aquí se presentan también ejemplos de formatos digitales: banners de anuncios, creatividades de redes sociales y elementos de la web. Todo esto explica el uso de la marca, las tipografías y los colores corporativos en ejemplos visuales de diferentes aplicaciones on- y offline.

La extensión de un manual de identidad depende de las necesidades cada empresa. El objetivo principal es crear una guía que detalle una identidad visual consistente y que pueda ser un punto de referencia para cualquier proyecto de diseño en el futuro.
Si quieres mejorar la imagen de tu negocio y necesitas contar con expertos para crear una estrategia de branding, no dudes en contactar con nosotros. Estaremos encantados de ayudarte con tu marca, ¡escríbenos!