El diseño web responsive ha pasado de ser un servicio extra para los clientes a casi una obligación. No se contempla ya la posibilidad de hacer una web sin seguir este paradigma. Y no solo en Drupal, sino en cualquier CMS.
Mucha culpa de esta nueva pauta a la hora de diseñar la ha tenido Google, que en 2015 decidió dar un nuevo empuje a esta filosofía de diseño incluyéndolo como factor importante de medición para el posicionamiento SEO técnico. A día de hoy, las webs que están perfectamente adaptadas a cualquier dispositivo tienen mejor ranking en Google, mientras que las demás sufren penalizaciones.
Pero Google no ha sido el único que ha impulsado esta tendencia. Los propios usuarios han sido más exigentes y han valorado muy positivamente las webs con este diseño, dejando de usar las que les resultaban incómodas de navegar desde sus pequeños dispositivos.
Drupal no se ha quedado atrás en esta tendencia cada vez más asentada y la comunidad no para de generar módulos expresamente desarrollados para la creación de webs responsive.
Actualmente no hay ninguna barrera entre el diseño responsive y el desarrollo web en Drupal. Cualquier propuesta de diseño puede ser perfectamente ejecutada gracias a todos los módulos que existen. Incluso paradigmas de diseño como el "Mobile First", que consiste en diseñar primero las versiones para móvil de la web e ir escalando el diseño hasta la versión para desktop, son perfectamente compatibles con la creación de un sitio basado en Drupal.
Aquí os dejamos una lista de los mejores módulos para diseño responsive en Drupal:
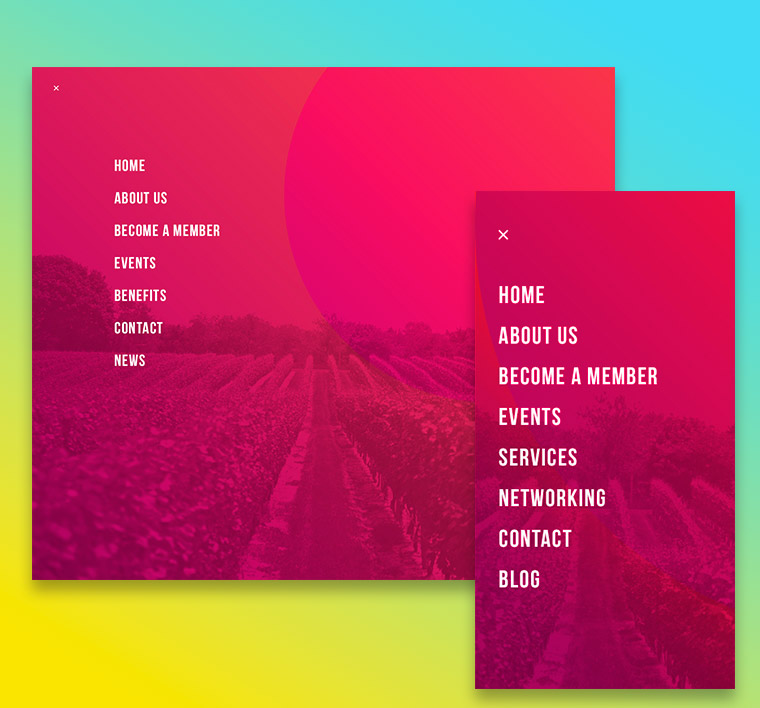
El famoso “menú hamburguesa” es un elemento indispensable para cualquier diseño responsive de calidad. Lo ideal sería hacer un pequeño desarrollo combinando Jquery con Css, pero este módulo te ahorrará ese tiempo. Una vez instalado podrás configurar muchas opciones, como por ejemplo a qué medida de pixeles quieres que se active el menú o qué estilo quieres que tenga.

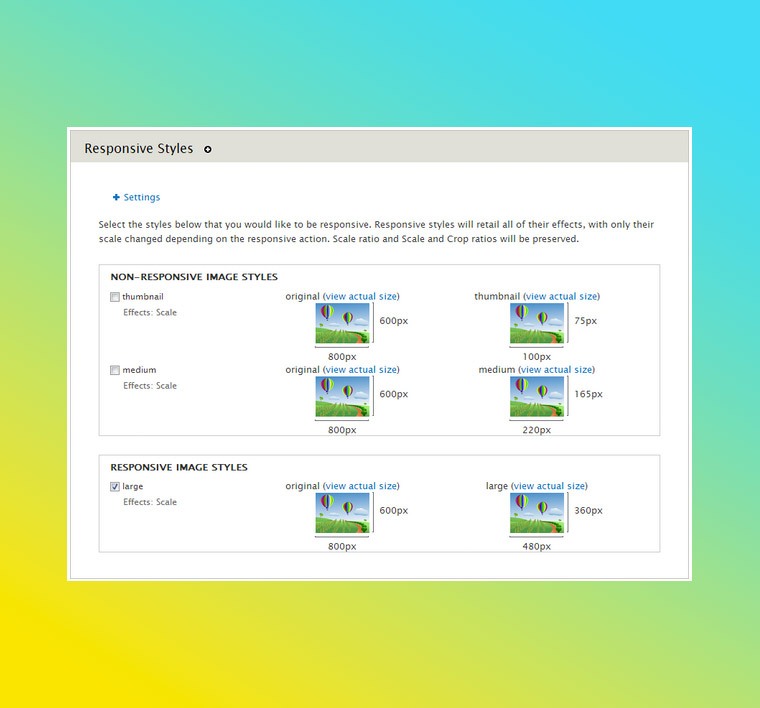
Uno de los mayores problemas del diseño responsive es la carga de imágenes. Un peso muy alto en las fotos hace que la web cargue muy lenta en los dispositivos móviles. Este módulo nos permite crear diferentes estilos de imagen para que la web sirva automáticamente las fotos adaptadas al tamaño de la pantalla. Además es compatible con el módulo Media, lo que hará que las imágenes subidas con el editor de texto también puedan tener esta capacidad.

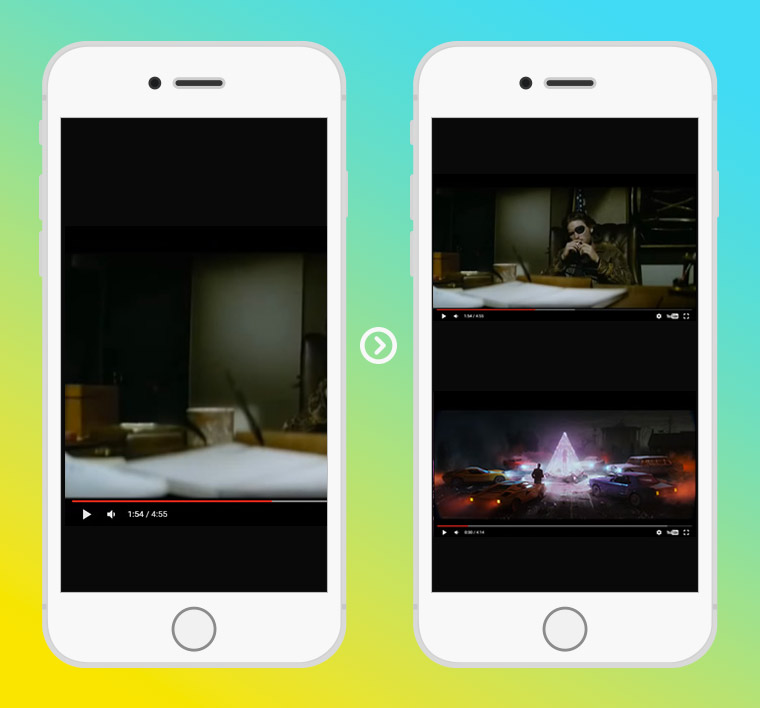
No se a vosotros, pero a mi me resulta bastante molesto entrar en una web que integra videos y no poder darle al "play" porque aparecen maximizados. Con este módulo se soluciona este problema ya que, una vez configurado, cualquier video que subas a la web aparecerá adaptado al tamaño correcto de la pantalla.

Otro de los quebraderos de cabeza entre los diseñadores y los desarrolladores son las tan temidas (y odiadas) TABLAS. Este módulo por fin ataca el problema "tablas vs. móviles" y lo soluciona con una integración que convierte la tabla en un cuadro de opciones desplegables muy intuitivo y con gran usabilidad.
.jpg)
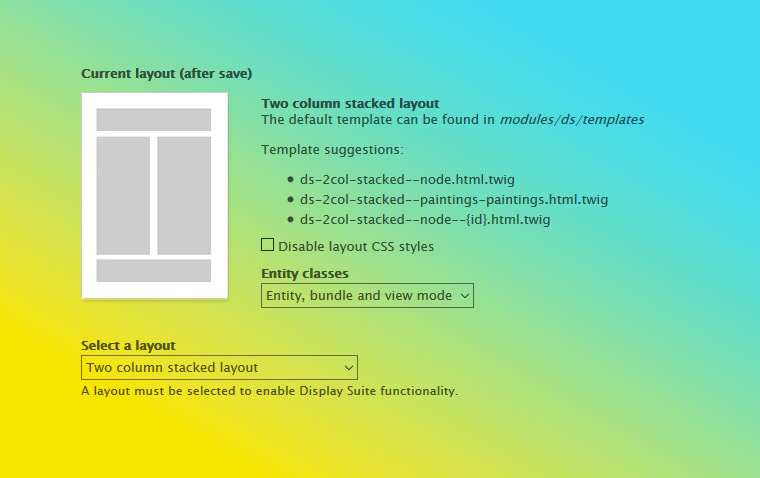
Creado en origen únicamente para webs de diseño fluido, en la actualidad se utiliza prácticamente en todos los desarrollos, y es un firme candidato a entrar en la siguiente versión del Core de Drupal. Lo más útil es que puedes elegir el diseño de los templates de los nodos sin necesidad de theming. Pero además, te permite crear campos personalizados, como por ejemplo campos con código PHP o campos que muestren bloques ya existentes, e integrarlos en la estructura del nodo.

Con este módulo conseguimos mantener fluidas las imágenes de un slider para que no se deformen. Su velocidad de carga es muy buena y permite configurar su estilo y tiempo de reproducción. No es una solución completa ya que, dependiendo del formato de las imágenes, pueden llegar a verse muy pequeñas en móviles y dar problemas de usabilidad.

Fields Groups + Easy Responsive Tabs to Accordion
La mayor virtud de este módulo es que nos permite crear grupos de campos sin necesidad de theming. Entre los estilos que puedes elegir para mostrarlos está el modo pestañas o “tabs”. Aquí es donde entran en juego las restricciones del responsive ya que las tabs, por lo general, no funcionan correctamente en móviles por exceso de tamaño. Con el submódulo Easy Responsive Tabs to Accordion podrás convertir las tabs en un sencillo menú vertical fluido. Es una de las mejores soluciones responsive de Drupal que hemos utilizado hasta ahora.
.jpg)
Las imágenes de fondo o backgrounds que se utilizan en portadas o en banners, suelen ser otro de los quebraderos de cabeza del responsive. Al ser un diseño fluido, lo más normal es que la imagen se deforme a medida que el contenedor reduce su ancho. Pero con este módulo conseguiremos que la imagen se mantenga con el mismo alto y SIEMPRE centrada, sin deformarse.

Como véis hay un montón de módulos que nos pueden hacer la vida más fácil a la hora de implementar un diseño responsive en nuestra web Drupal. Es importante tener en cuenta que habrá que hacer siempre algunos ajustes tanto en CSS como en Jquery para que todo quede como queremos, pero gracias a estos módulos conseguiremos una web 100% responsive hecha con Drupal.



