Las microinteracciones son pequeñas piezas de funcionalidad que permiten al usuario llevar a cabo una acción concreta.
Hoy en día estamos rodeados de ellas ya que se encuentran en todos los productos digitales.
Un buen diseño de microinteracciones mejora la experiencia de usuario y puede ser el responsable de que los usuarios se enamoren de nuestro producto.

La historia de las microinteracciones se remonta a los primeros aparatos electrónicos y muchos de los estándares de las GUI que usamos actualmente fueron en su día microinteracciones primitivas.
Una microinteracción puede ser parte de un producto o puede ser el producto completo.
Por ejemplo, una báscula de las de toda la vida solo sirve para una cosa: Calcular el peso. Tiene un único caso de uso: el usuario se sube encima y la báscula muestra el peso mediante el display.
La interacciones bien diseñadas resuelven un problema concreto con eficiencia, humor y estilo; marcando la diferencia entre un producto que amamos y otro que simplemente aceptamos.
Por ejemplo Google ofrece sugerencias sobre lo que estas buscando de forma instantánea generando una sensación única y mágica en el usuario.
.jpg)
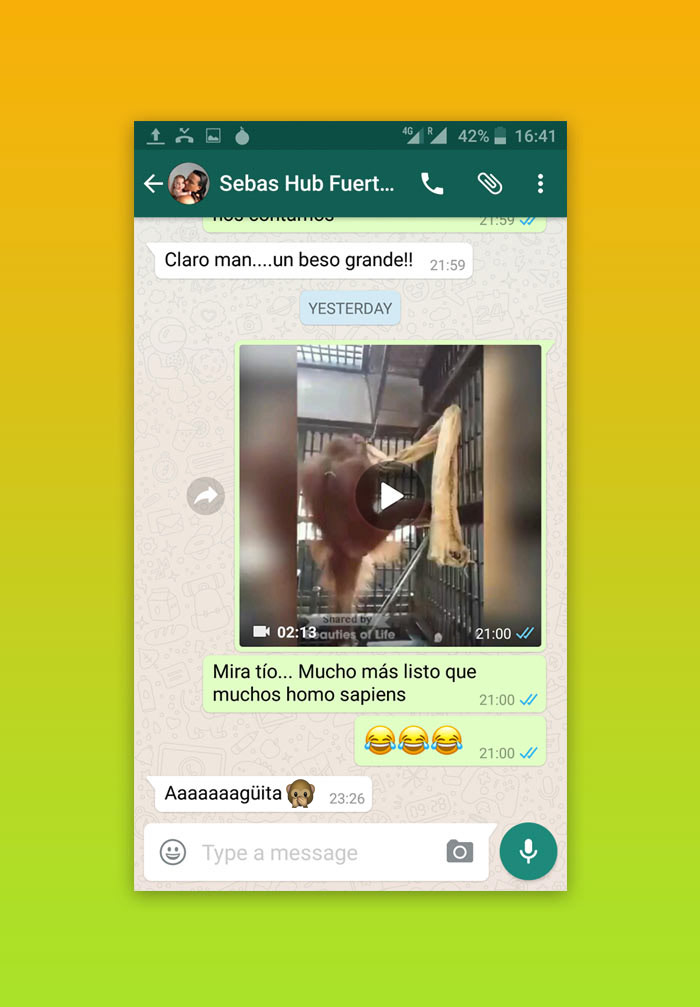
Whatsapp muestra pequeños iconos en cada mensaje para informar del estado de las conversaciones.
Un reloj indica que el mensaje no ha llegado, un tick indica que el mensaje ha llegado al servidor de WhatsApp, un doble tick indica que el mensaje ha llegado al dispositivo del destinatario y un doble tick cambia al color azul cuando el destinatario ha leído el mensaje.

Por el contrario, una microinteracción mal concebida puede causar gran confusión y frustración en un usuario.
Por ejemplo, la ruedecita para regular la temperatura de algunas neveras siempre me ha parecido super confusa.
Tiene números del 1 al 9, pero no queda totalmente claro si un numero más alto es más frío o es más temperatura.

El diseño mejora notablemente añadiendo simplemente la palabra Colder (Más frío).

Pero mejora mucho más si añadimos unos iconos de termómetros en cada extremo de la escala de forma que cualquier persona pueda entender la microinteracción independientemente del idioma que hable.

Personalmente hubiera optado por iconos de copos de nieve que resultan más ilustrativos. Un copo en un lado de la rueda y tres copos en el lado opuesto. Incluso se podría mejorar añadiendo un degradado de color de tonos cálidos a fríos.

Otro ejemplo mítico de microinteraccion mal diseñada es el cierre de un coche con el mando a distancia. Justo después de apretar el botón del mando las luces del coche parpadean y suena un pitidito, todo fantástico si no fuera porque cuando abres el coche ocurre prácticamente lo mismo.
Por este motivo la mayoría de la gente presiona el botón del mando varias veces e incluso más de uno vuelve a salir a la calle a comprobar si el coche esta cerrado.

Una microinteracción se compone de 4 partes: Los Triggers (Disparadores) que la inician, las Rules (Reglas) que determinan su funcionamiento, el Feedback generado por las rules que dan información de estado y por último los Loops and modes que determinan la duración de una microiteracción, definen si esta se repite o cambia en el tiempo y nos permiten cambiar el funcionamiento de la misma en escenarios especialmente farragosos.
Vamos a desgranar cada una de estas partes:
1.- Triggers (Disparadores) que la inician
Un trigger es lo que inicia la microinteracción. Es importante que el usuario identifique fácilmente el trigger, que no haya discordancias visuales, por ejemplo si el trigger parece un interruptor debe actuar como tal.
Cuanto más común y usada sea la microinteracción, más visible y fácil de reconocer debe ser el trigger.
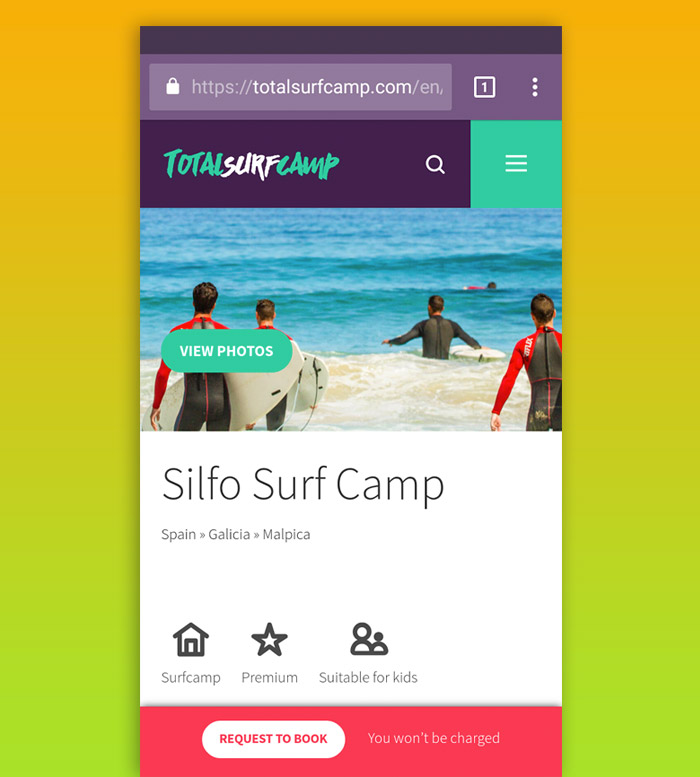
Ej: Durante el diseño de la web para la Drupalcamp Spain 2017 decidimos ubicar el call to action para comprar entradas como un botón flotante que este siempre visible, en todo momento y por todo el sitio.
.jpg)
Existen dos tipos de triggers:
Manuales:
Es el usuario es el que determina cuando se inicia la microinteracción. Estos triggers surgen del deseo del usuario de hacer algo: Quiero apagar la alarma, quiero saber como ir a Lisboa, quiero iniciar un chat con mi ex-novia, etc.
El ejemplo más obvio y común de este tipo de triggers es el botón.

De sistema:
Se activan de forma automática y sin intervención humana si se cumple una determinada condición. La mayoría de las veces el usuario puede configurar y limitar estos triggers.
Ejemplos típicos de condiciones pueden ser:
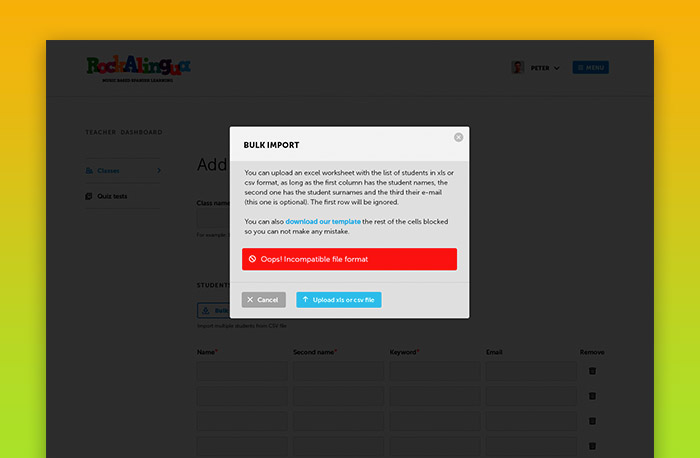
Errores: Cuando se produce un error en una app el sistema lo comunica mediante una microinteración.
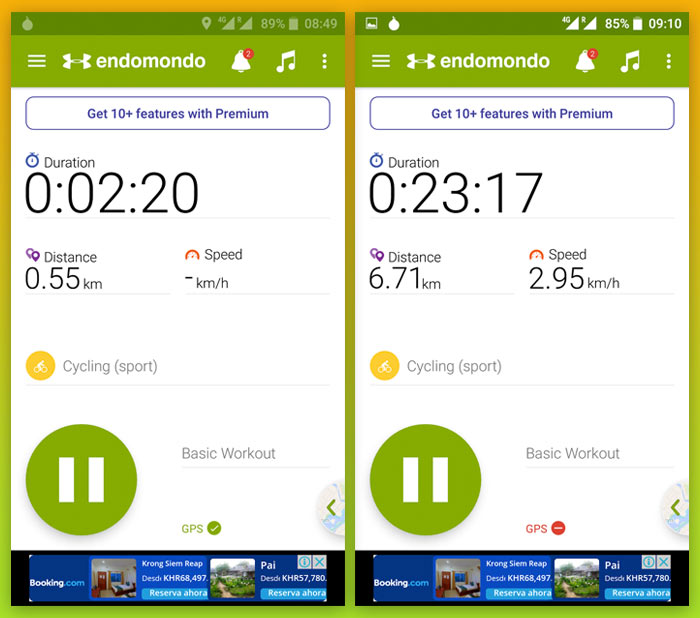
Ej: Endomondo genera un aviso por voz y muestra un icono de color rojo cuando se pierde la señal GPS.

Cambios en la ubicación: Cuando entramos o salimos de una ubicación concreta.
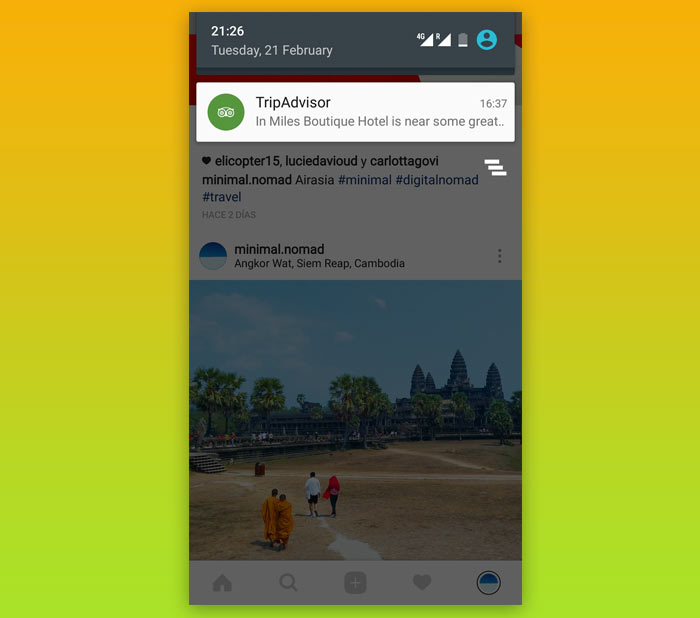
Ej: Tripadvisor muestra sugerencias sobre restaurantes de las ciudades a las que acabas de llegar mediante notificaciones push a los móviles de aquellos usuarios que previamente lo han autorizado.

Datos entrantes: Un nuevo email, una actualización disponible, el tiempo, una llamada, un mensaje, etc.
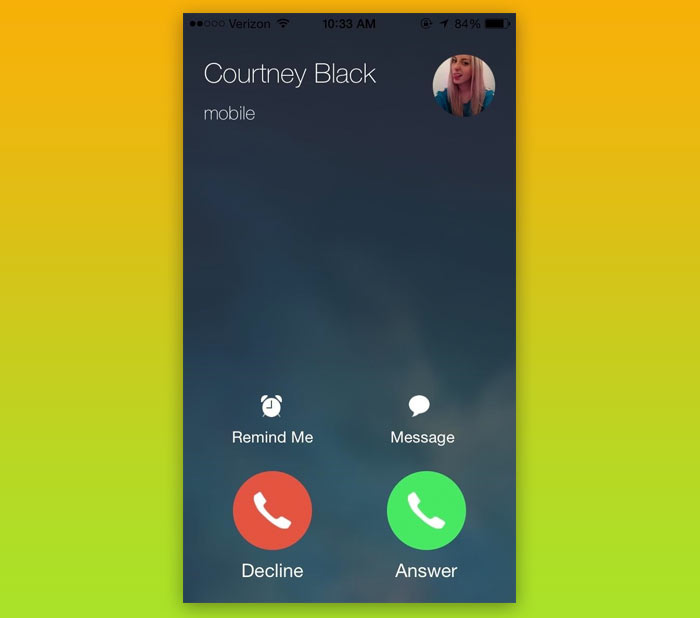
Ej: Cualquier smartphone al recibir una llamada muestra varias opciones de forma automática como coger la llamada, colgar o responder con un sms.

Otras microinteracciones: en muchas ocasiones una microinteracción precede a otra y forman parte de una feature o macrointeracción. Por ejemplo, en el registro de un usuario después de introducir email y contraseña puede enviarse un email para confirmar la cuenta mediante un link.
2.- Rules (Reglas) que determinan como funciona
Las reglas sirven para crear un modelo de la microinteracción y deben reflejar tanto las restricciones del contexto como las restricciones del negocio.
La clave a la hora de definir las reglas es reducir la complejidad. Limitar las opciones al mínimo y fijar unos valores por defecto. Cuantas más opciones más reglas.
Toda aquella información que conocemos a priori debe utilizarse para confeccionar las reglas. Datos del usuario que tenemos guardados, datos de la plataforma, o del entorno.
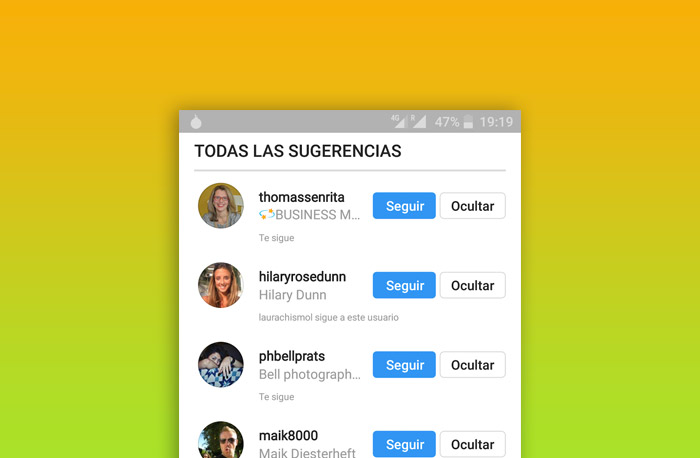
Ej: Instagram usa datos que tiene de la gente a la que seguimos y nos sigue para generar las rules de la microinteracción que nos sugiere seguir nuevos usuarios.

Hay que definir estados para cada elemento y ver como cambia con el tiempo o con la interacción del usuario.
Las reglas también sirven para prevenir errores. Evitar que el usuario pueda cometer un error.

3.- Feedback que informa al usuario de lo que está ocurriendo
El feedback es posiblemente la parte más importante de una microinteracción porque ofrece al usuario información que le permite entender cómo transcurre la acción.
Es importante definir qué información necesita saber el usuario y cuándo necesita saberla. Existen los siguientes tipos de feedback:
Feedback visual: Animaciones y mensajes. El más común de todos los tipos de feedback.
Ej: Asana muestra un mensaje de confirmación flotante cuando el usuario marca una tarea como completada.
.jpg)
Feeback en forma de audio: Earcorns y voz (speech). Los earcorn son sonidos distintivos que se emplean para anunciar determinados eventos: arranque del sistema, nuevo mensaje, etc. Quizá el earcorn mas famoso de la historia sea el mítico sonido de arranque de Windows XP, o el de error!
El feedback por audio también puede ser simplemente por voz, las voces sintetizadas ya son muy realistas y cada vez es más común que una app nos informe de cualquier cosa de esta forma.
Feedback vibrotactil: El dispositivo en cuestión vibra para enviar al usuario algún tipo de información.
Mucho ha llovido desde que en 1976 el video juego arcade de Moto Cross "Fonz" añadiera el primer feedback vibrotactil de la historia de forma que los jugadores podían sentir la vibración al chocar contra otras motos dentro del juego.
Hoy día este tipo de feedback es muy común en consolas, máquinas recreativas, smartphones y tablets.
Ej: El Steam controller implementa este tipo de feedback.

El feedback nos permite dotar de personalidad a nuestra microinteracción y por consiguiente a nuestra aplicación.
Ej: Mailchimp da un toque de humor genial al momento crítico de enviar una campaña de email marketing.

Siempre que sea posible hay que dar feedback al usuario para evitar momentos de incertidumbre. Un buen feedback nos da esa fantastica sensación de tener el control de la app.
4.- Bucles y modos
Cuando existen acciones poco frecuentes que pueden enturbiar la microinteraccion utilizamos lo que se conoce como “modo”.
Un modo es un espacio concreto en el que el funcionamiento de la microinteracción cambia.
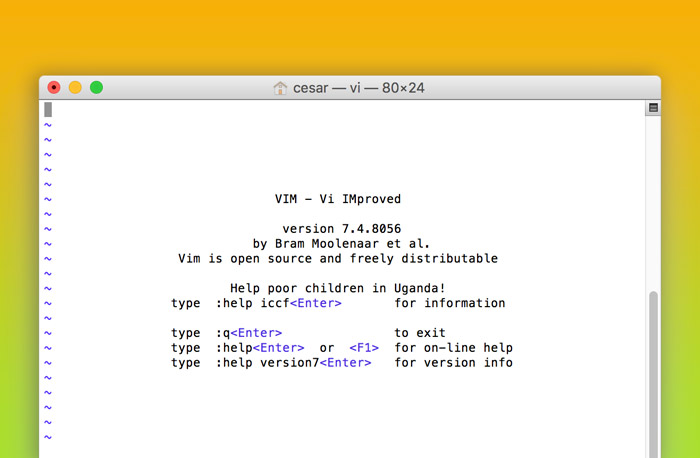
Ya en los inicios de la computación moderna el mítico editor de texto para sistemas UNIX Vi basaba su manejo en el cambio de modo: El modo comando permitía desplazarse dentro de un archivo y realizar operaciones de edición como buscar, eliminar texto, modificar texto, etc. mientras que el modo insertar permitia escribir texto nuevo en el archivo. Para cambiar de modo había que presionar la tecla ESC. (Aunque hable de él en pasado todavía cientos de miles de programadores y administradores de sistema siguen usando Vi a diario).
Ej: Captura del Editor vi para Mac OS.

Siempre que sea posible un modo debe tener su propia pantalla para evitar confusión.
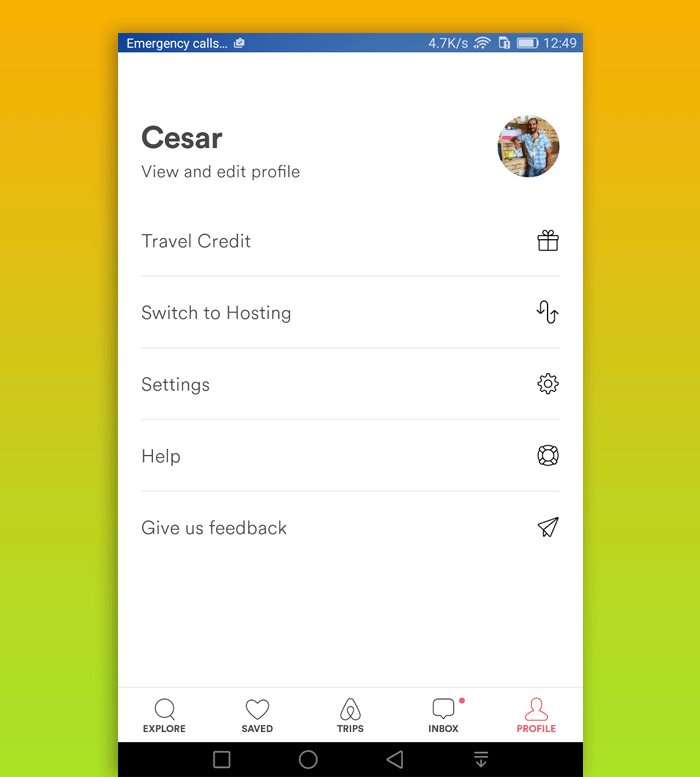
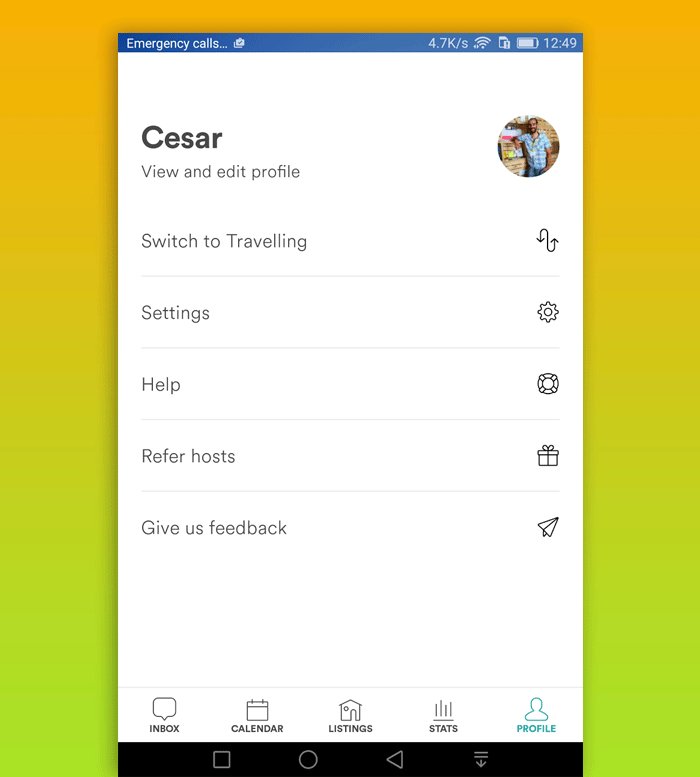
Ej: Airbnb permite a los usuarios usuarios que tienen su casa en alquiler en la plataforma cambiar entre el modo viaje y el modo host.

Por último los bucles (loops) determinan la duración de una microiteracción y definen si esta se repite o cambia en el tiempo.
Los parámetros de los loops deben ser elegidos con mucho cariño para asegurar la mejor experiencia de usuario.
Los loops de larga duración se emplean para dotar de memoria a la microinteración y para ir simplificándola a lo largo del tiempo.
Como diseñadores es importante usar las microinteracciones de forma correcta ya que nos permiten mejorar la experiencia de usuario y dotar a nuestros productos de ese toquecito mágico que engancha a los usuarios.



