Reason Why es el medio de comunicación especializado en marketing y publicidad más leído de España y Latinoamérica. Nos encargamos del rediseño de la marca y de su sitio web.
Teníamos ante nosotros el reto de crear una nueva identidad digital que transmitiera la posición de liderazgo de la empresa sin perder la esencia de sus inicios.

Para la identidad visual decidimos apostar por propuestas exclusivamente tipográficas, evitando añadir nuevos elementos gráficos que distorsionaran la imagen y fueran demasiado rupturistas con el logotipo inicial. Sin embargo, queríamos representar de manera clara la evolución de la empresa, ya absolutamente consolidada.
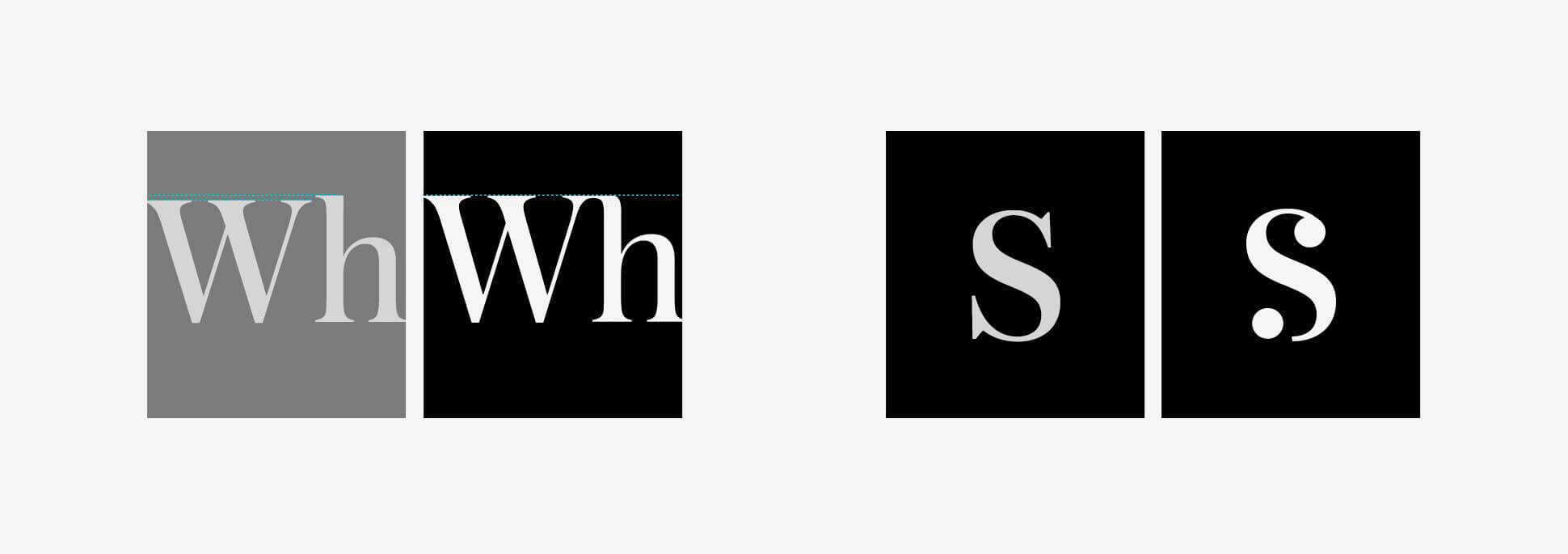
Elegimos una marca que transmitiera sobriedad, confianza y mucha personalidad basandonos en la tipografía Austin, con una serie de modificaciones en las fuente para añadir ligaduras y elementos únicos.






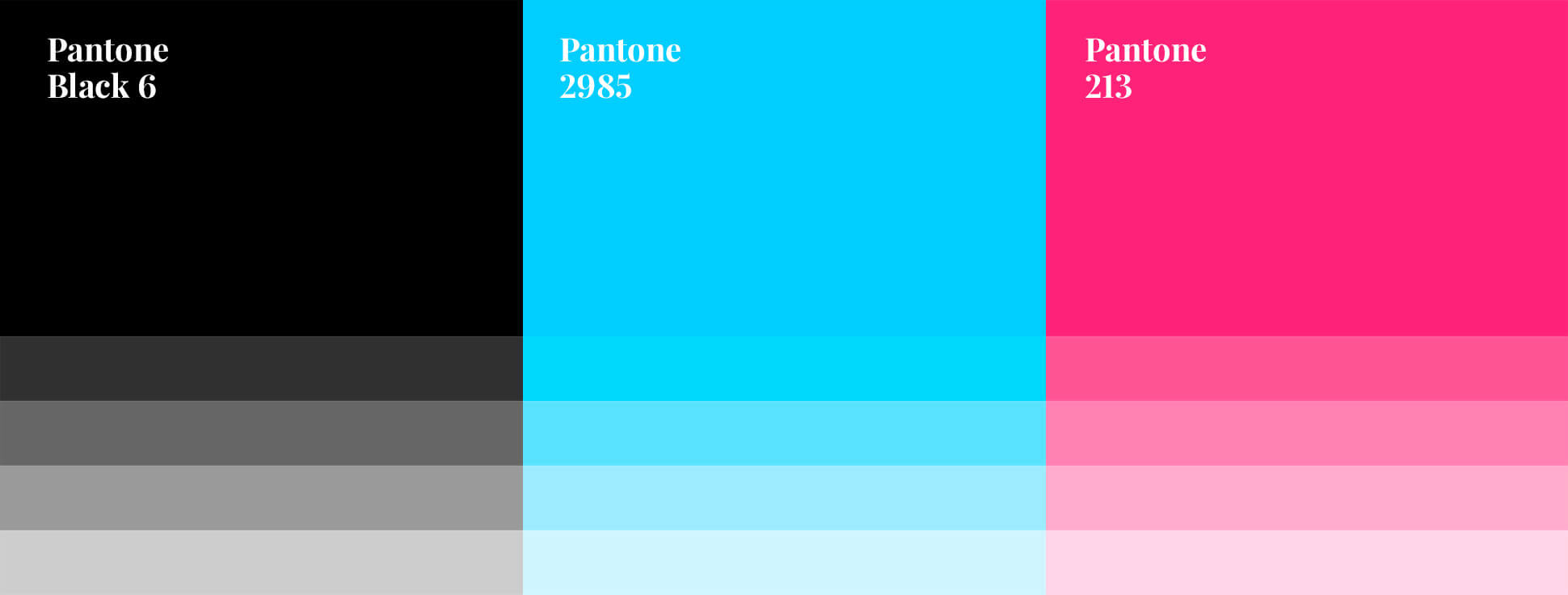
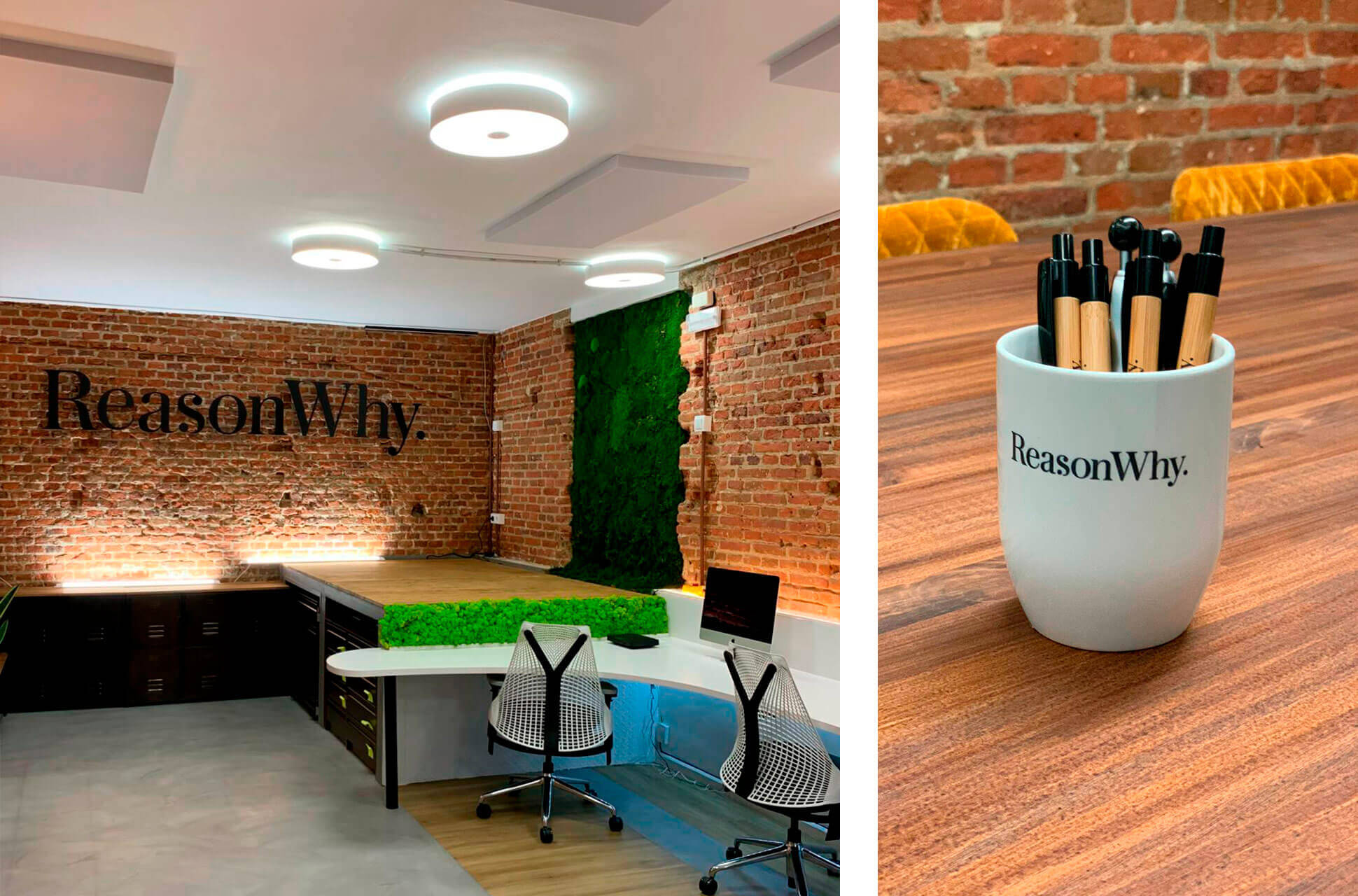
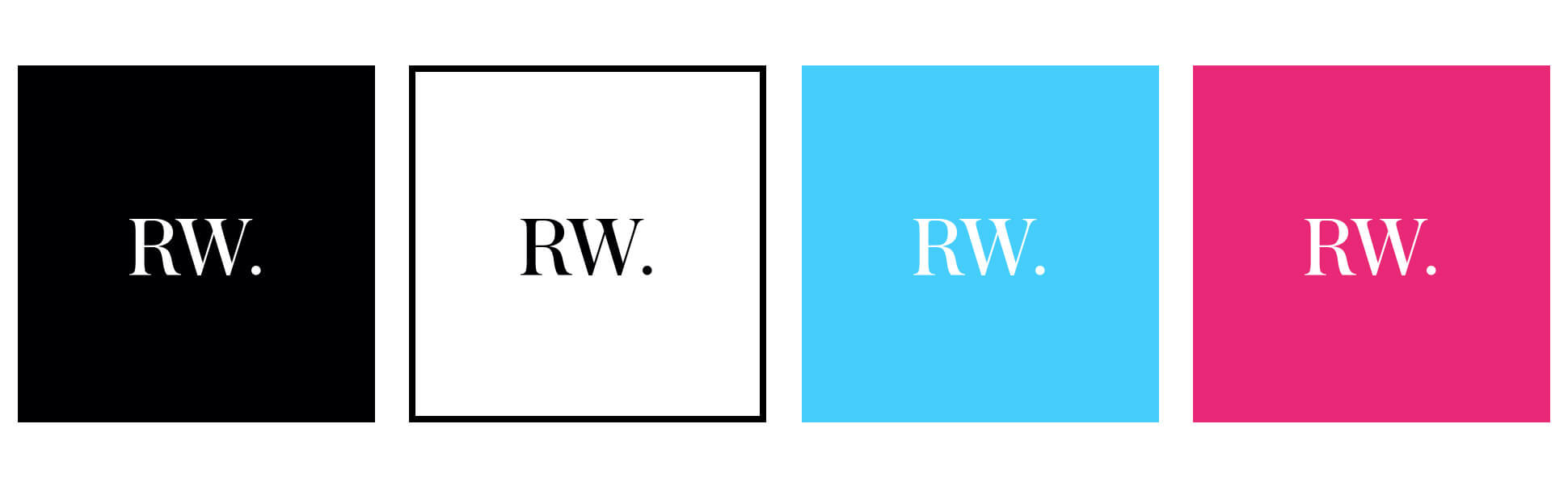
Reason Why es una marca viva que ha de funcionar perfectamente tanto en el entorno online, como en el offline. Para ello elaboramos un manual de identidad corporativa en el que se especifican tipografías, colores y todas las aplicaciones de la marca en diferentes soportes. Utilizando una malla de protección para la marca nos aseguramos que el logotipo se puede reproducir en diferentes lugares respetando siempre su espacio y legibilidad. Además, en el manual determinamos unos tamaños mínimos para offset, serigrafía y digital, así como una versión reducida del logotipo para soportes de dimensiones muy reducidas, como perfiles en redes sociales, "moscas" para los vídeos, etc.





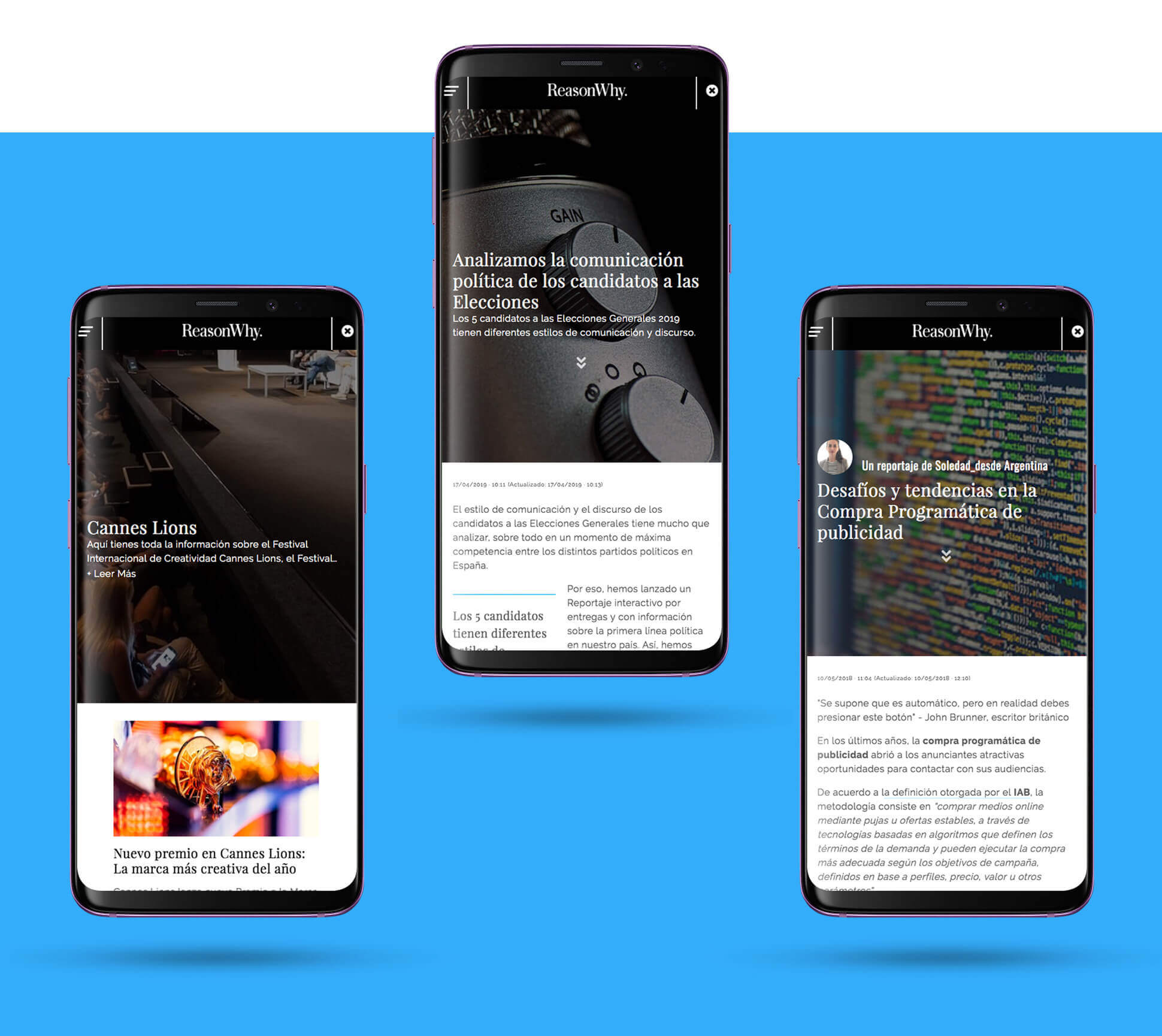
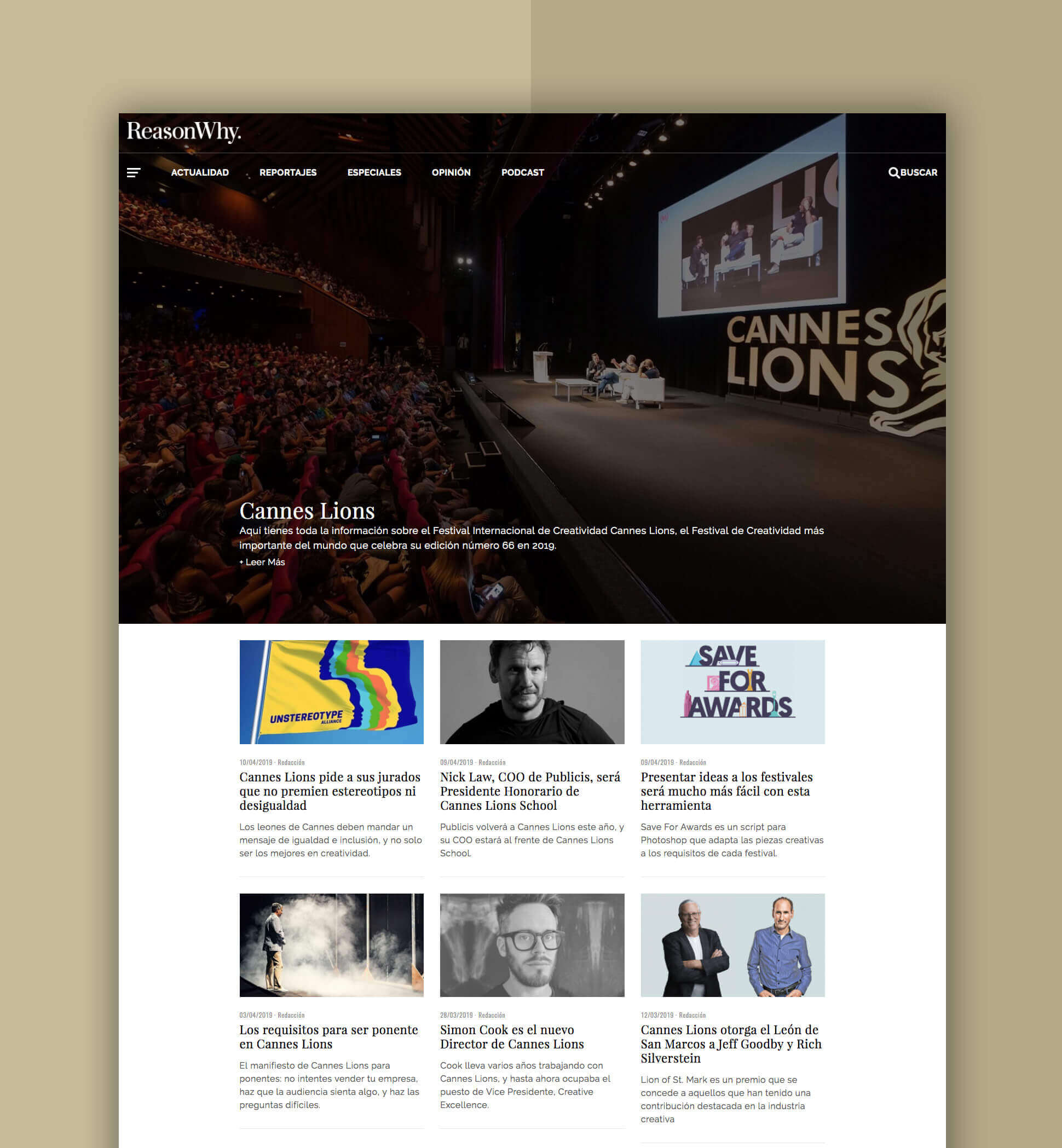
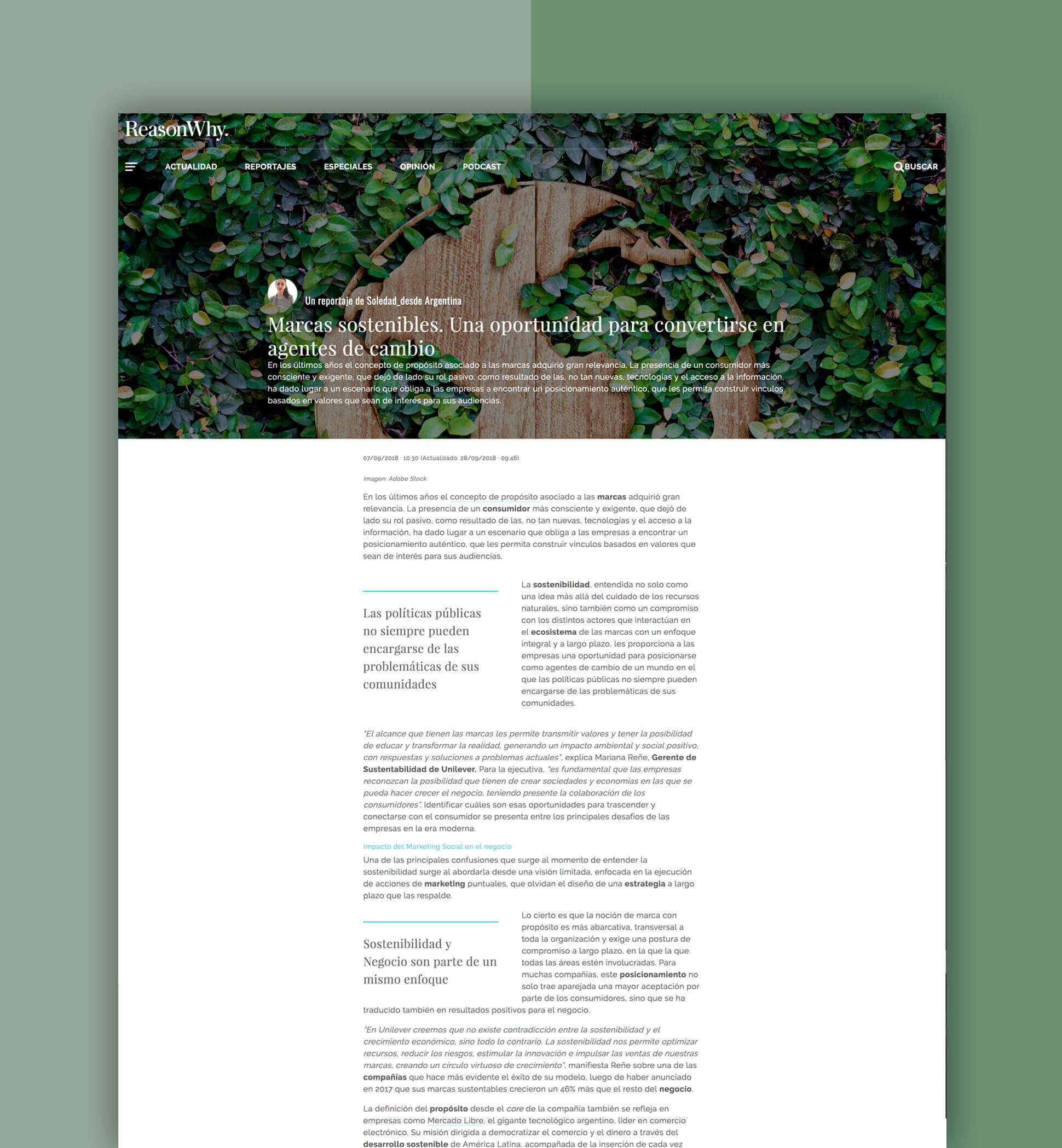
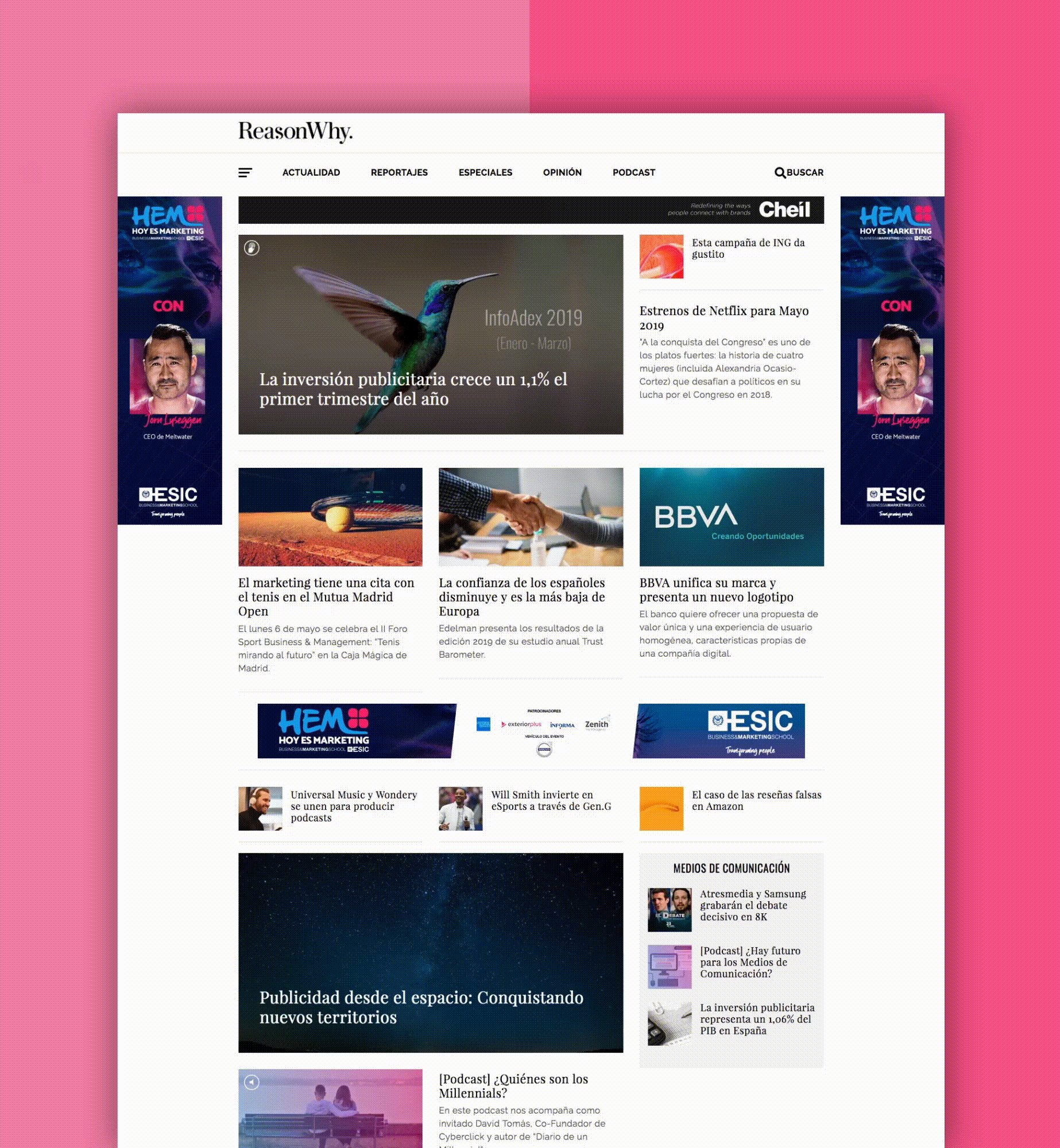
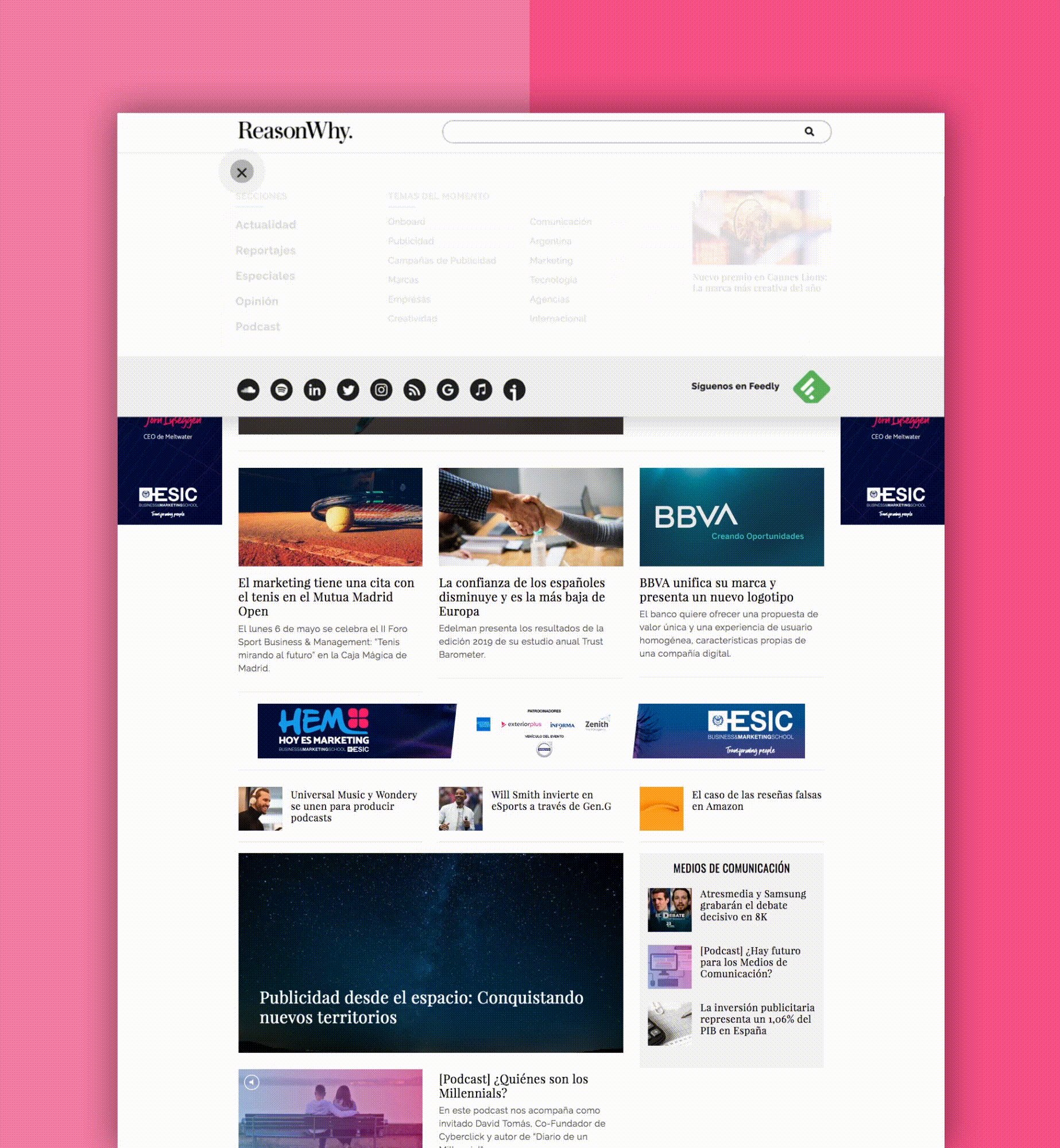
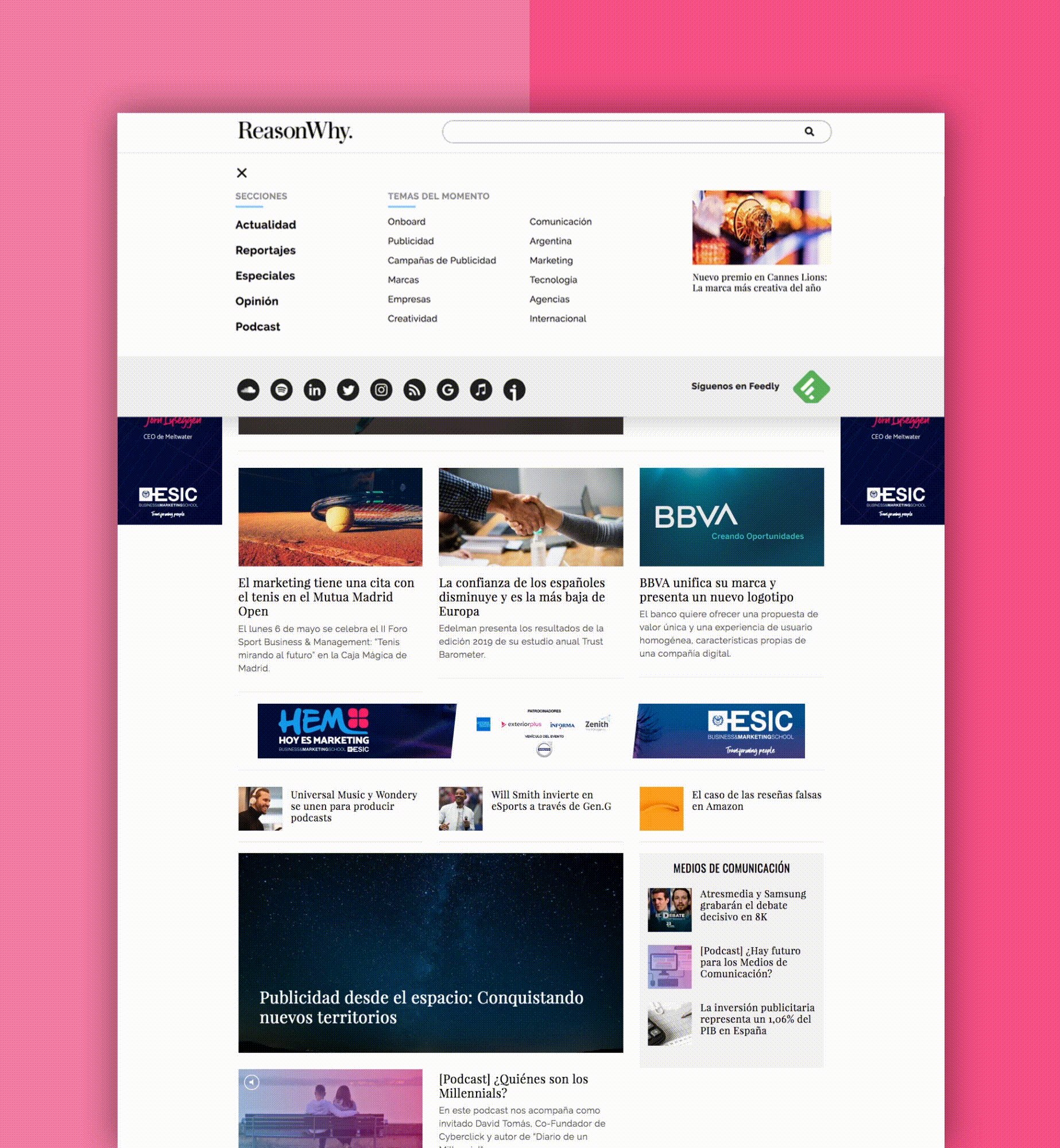
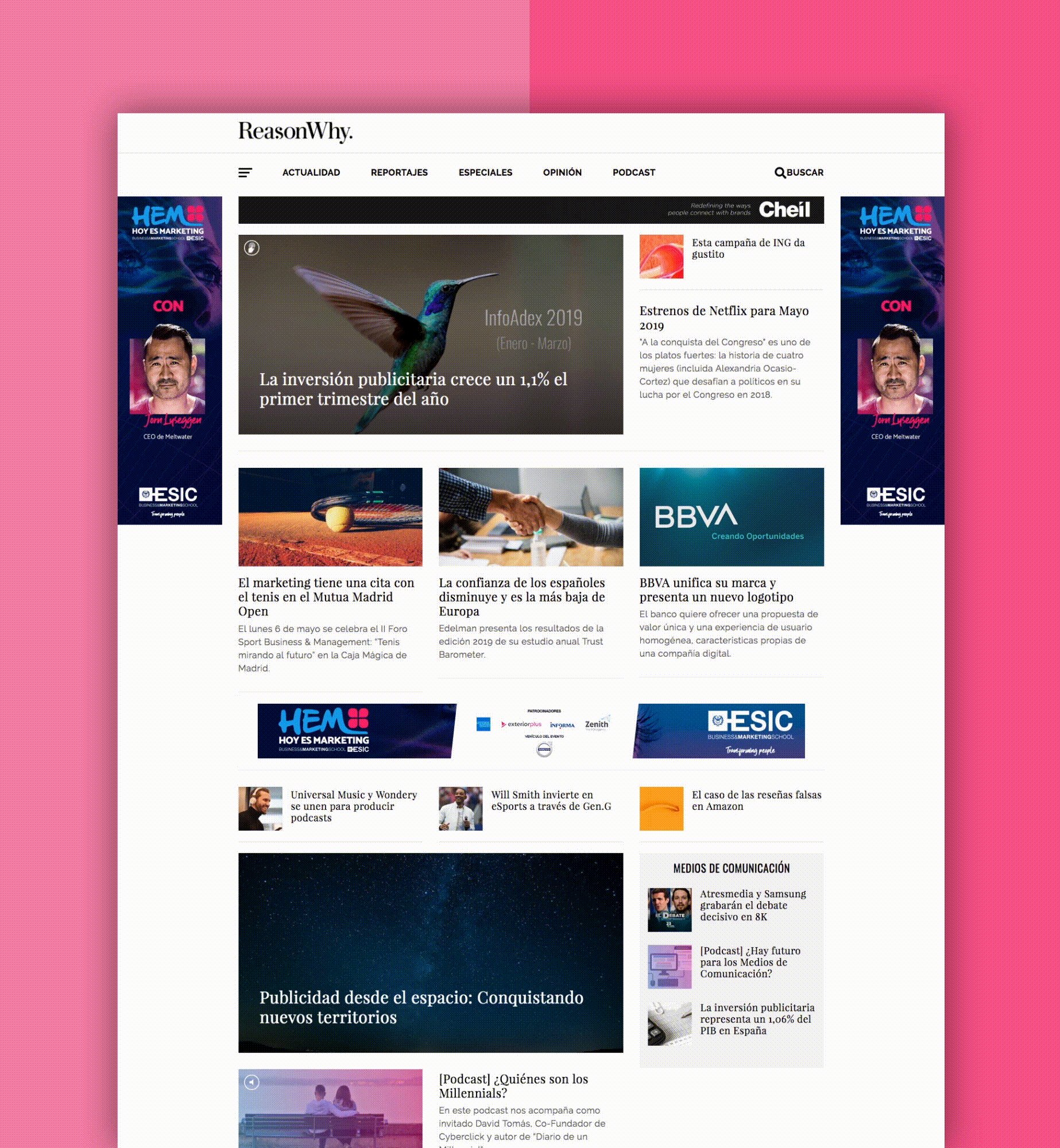
Con el propósito de crear una experiencia de usuario única y satisfactoria para los lectores del nuevo ReasonWhy llevamos a cabo un proceso completo de diseño de ux.
El desarrollo se dividió en 5 fases: Definición, investigación, análisis, diseño y testing.
A lo largo del proceso usamos infinidad de ejercicios y artefactos de UX como por ejemplo: business canvas model, entrevistas con el equipo del cliente y con usuarios, estudio de competencia, estudio de inspiración, inventarios de contenido, user personas, mapas de experiencia, flujos de usuarios, wireframes, mockups y prototipos.
La solución final es un sitio web limpio, elegante, honesto, con un diseño modular y una jerarquía de contenidos clara y fácil de administrar.