Con la llegada de HTML5 hace unos años ha aparecido la posibilidad de añadir marcadores de posición o placeholders.
El placeholder es el texto que aparece dentro de un campo de texto en un formulario antes de que el usuario lo complete, sirviéndonos de gran ayuda para clarificar qué tipo de información hay que introducir en dicho campo.
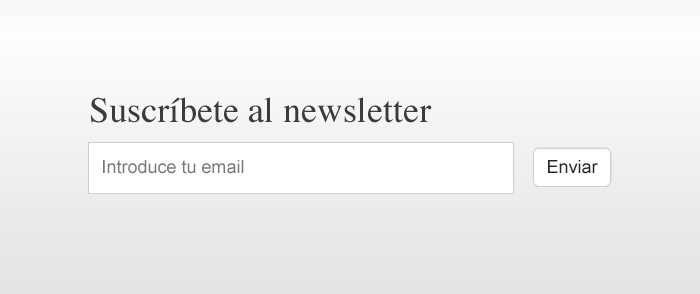
Por ejemplo, el siguiente código HTML:
<form> <label for="search">Suscribete al newsletter</label> <input id="news" type="text" placeholder="Introduce tu email" name="seach"> <button id="subscribebutton" type="submit">Enviar</button> </form>
Muestra algo como esto:

Añadir placeholders a los formularios es una buena práctica que mejora de la usabilidad y por supuesto la experiencia de usuario.
El W3C recomienda usar el placeholder siempre junto con la etiqueta Label, ya que supuestamente son complementarias, pero en Wild Wild Web a menudo usamos solo una de las dos, ya que nos resulta redundante usar ambas.
El soporte para placeholder solo será visible en los navegadores web más modernos pero se suele implementar un fallback jquery para conseguir la misma funcionalidad en los navegadores antiguos.
Existen varias formas de añadir el placeholder a un campo de un formulario en Drupal 7. A continuación destacamos 4 de ellas que consideramos las más útiles.
Módulo Form Placeholder
https://www.drupal.org/project/form_placeholder
.jpg)
Este módulo nos permite añadir placeholders a cualquier formulario del sitio desde la administración Drupal.
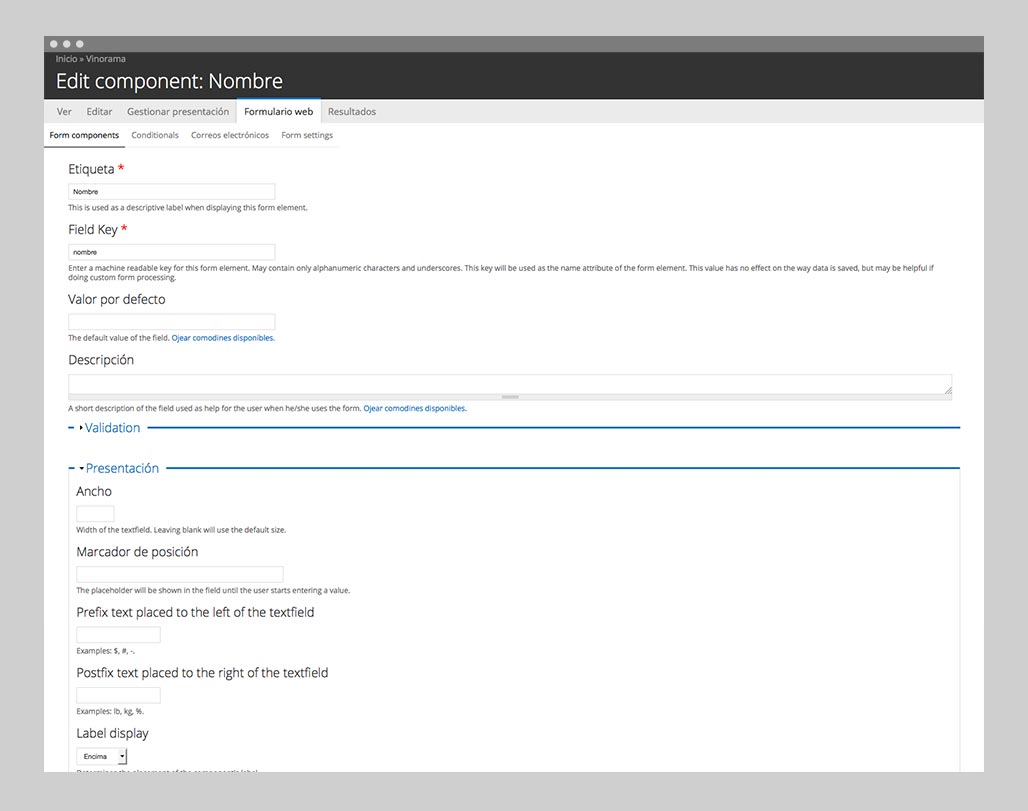
Módulo Webform Hints
https://www.drupal.org/project/webform_hints

Este módulo permite incorporar placeholders automáticos a cualquier textfield, testarea, select list y email field de formularios creado con el módulo Webform (https://www.drupal.org/project/webform)
Además, este módulo viene con soporte para navegadores antiguos que no soportan el attributo placeholder e implementa el fallback mediante jQuery.
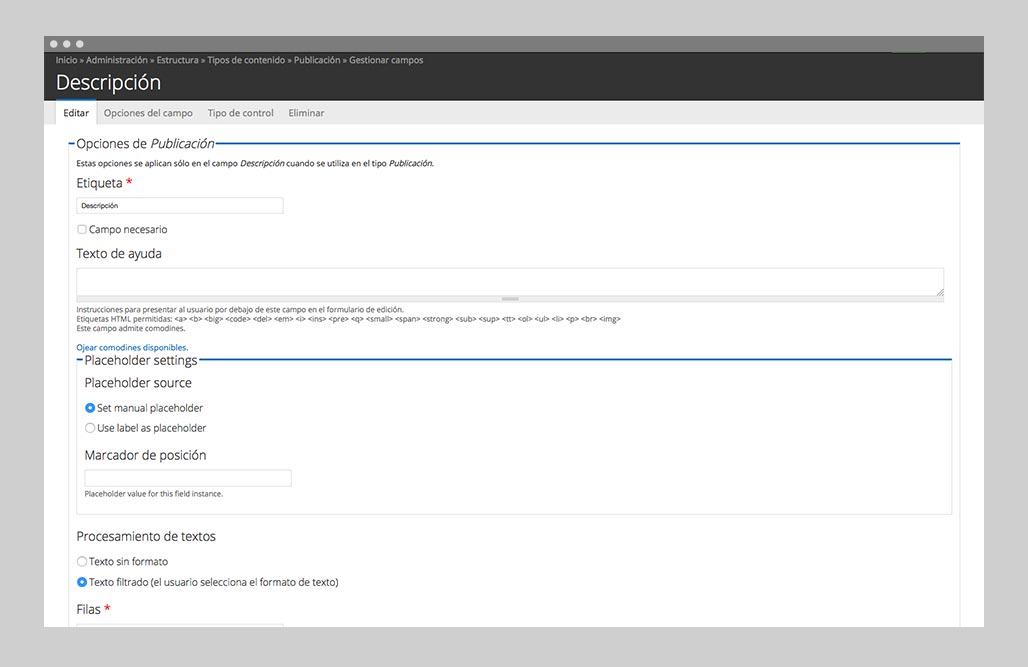
Módulo Field placeholder
https://www.drupal.org/project/field_placeholder

Permite añadir el atributo placeholder a cualquier campo de una entity drupal, como campos de un tipo de contenido, de términos de taxonomía, de usuarios, etc. Al activarlo aparece una nueva opción para introducir los placeholder al editar o crear un campo.
Función en el template.php
Por último el método más técnico un pelín más avanzado porque implica toda código pero resulta el más potente de todos. Consiste en añadir la siguiente función al archivo template.php de nuestro theme.
function YOURTHEMENAME_form_alter( &$form, &$form_state, $form_id )
{
if (in_array( $form_id, array( 'user_login', 'user_login_block')))
{
$form['name']['#attributes']['placeholder'] = t( 'Username' );
$form['pass']['#attributes']['placeholder'] = t( 'Password' );
}
}
Este caso introduce un placeholder para el login form.
Recuerda cambiar en el nombre de la función YOURTHEMENAME por el nombre de vuestro theme, y también cambiar el id del formulario y el nombre del campo sobre el que queremos realizar el cambio.
Más información sobre cómo obtener el id de un formulario.


