An organized file system is more efficient and makes faster and easier searches possible. A web server consumes many resources to find a file in a folder with a million files. However, if in the folder there are a thousand subfolders with a thousand files in each folder, access is much faster. The maximum number of files per folder for increased efficiency depends on the hardware available on the server, but generally should not exceed 10,000 that elements.
The “files” folder
Drupal has a public file system where the modules can save all necessary files. To configure it we’ll set in admin / config / media / file-system the path of the folder that will serve as root. The default for this route is sites / default / files, but it can be configured wherever is most interested us.
Making the “files” folder have an efficient tree structure is very simple, since the modules use available public file system configuration options to create subfolders to store the files.
Most files that are stored usually correspond to images or documents that users upload in the fields of content types when nodes are created, so the final path where the file will be saved depends on the settings you have set in each field.
Some of the modules included in the core of Drupal that allow the creation of fields to upload files are Field, File and Image, in these fields you can configure a “files” route within the folder to be able to separate files for each.
File (Field) Paths helps you organize
Sometimes it is not enough to have a folder field, it is also necessary to create a subfolder structure in greater depth so that the maximum number of files that were set as folder limit is not exceeded. The perfect tool for creating this structure is the module File (Field) Paths, Paths, it allows you to set a pattern for the file storage path using the node values using the Token module.
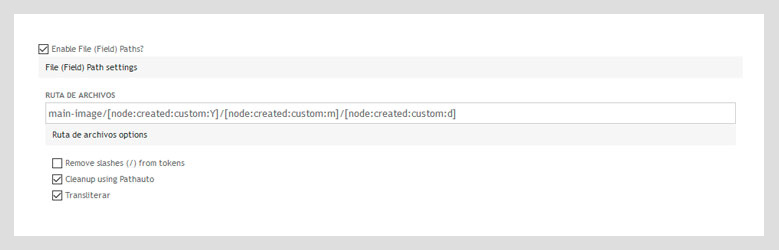
Once the new module is installed new options appear in the configuration of every field.

The most interesting is the "file path" field where you can type a pattern that will be used to generate the final path where the file will be stored.
Un ejemplo de patrón podría ser:
An example of pattern could be:
With this pattern a file called example.jpg loaded in a field called "MainImage" of a node created on June 25, 2016 would be stored in the example "sites / default / files / main-image / 2016/06/25 / example .jpg "
The module also provides additional options such as eliminating slashes (/) or transliterating and cleaning the values of the tokens to make the routes friendly and uniforms.
Si lo hubiera sabido antes…
In many cases the system has been created without taking into account all these tips and so all files are in the root of the files folder. Gradually that folder fills up and there comes a time when it “jams” the management of the file system by the server risking the overall performance of the web.
At this point you can install and configure the File (Field) Paths module, which also provides several useful options to avoid problems and make the management of existing files easier:
- Create redirect. Automatically creates a redirection between the old and the new file.
- Retroactive update. The system will move all existing files to the path that it should have based on the pattern established in the field.
- Active updating. The system won’t move existing files when saving the field, but each time a node is edited and saved the system will move the file to a new location if necessary.
It is important to note that the physical location of the existing files will be modified, so these options must be used with caution to avoid the creation of broken links.
If the number of existing files is very large, it is not advisable to mark the "Retroactiveupdate" option, as it can launch a process that takes too much and might not able to finish in the browser. In these cases the recommended configuration is marking "Active updating" and then carrying out a controlled update process of the nodes whose images we want to reorganize. This process can be done with a small module that creates a process queue in which each node is loaded with node_load () and is saved with node_save ().When saving the node all the images you have in your fields will be moved automatically to its new location.
Better being safe than sorry
Having to rearrange images of a running website is a potential source of problems, however, in the early stages of development creating an organized structure for the files folder is very fast and easy. It won’t delay the project and having such a system is much better even if the number of web files grows indefinitely.
The benefits of developing this always make up for spending a few minutes on it because after a short time we get great benefits in the medium and long term. When starting a web project you almost never know how it will evolve; as time passes it may disappear, stay the same or grow into a project with millions of users, so it is important for both design and development to be as scalable as necessary.



