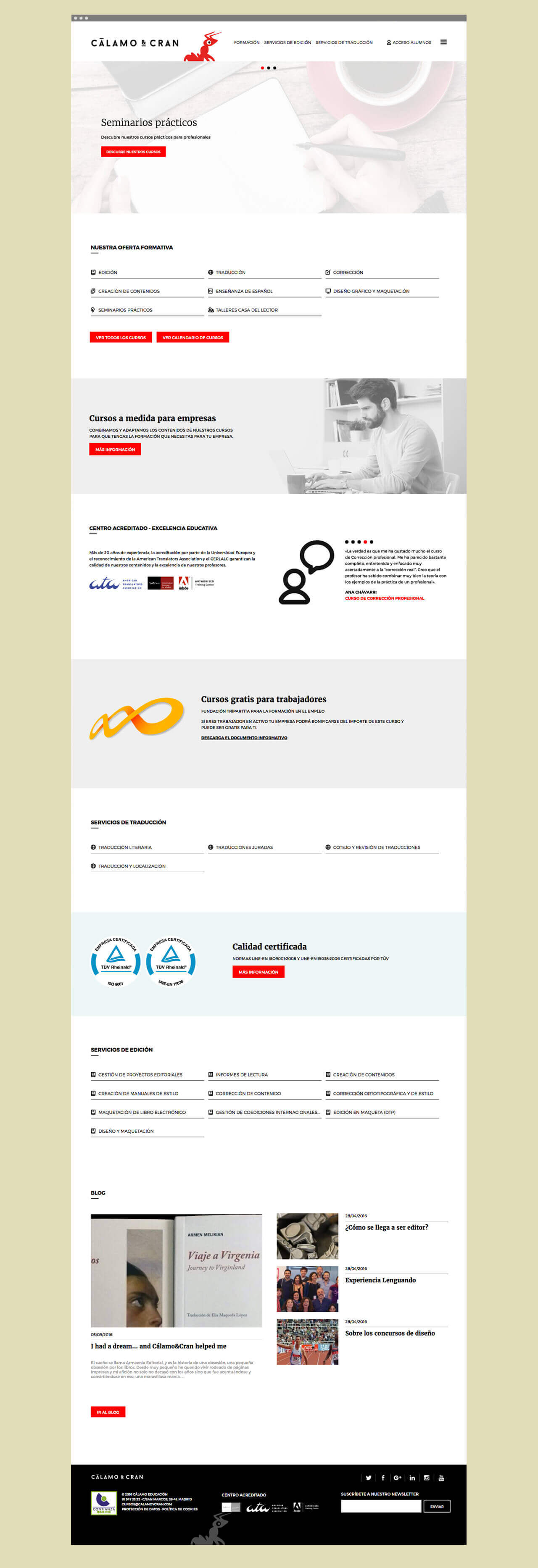
CÁLAMO&CRAN se fundó en 1997 como empresa de servicios editoriales, pionera en los servicios de corrección de textos. Pero gracias a la ampliación de sus servicios y cursos formativos se ha consolidado como un referente en formación y traducción a nivel nacional. Nos encargamos del rediseño y desarrollo de su nueva web, así como el restyling del logo.
Reestructuración del contenido
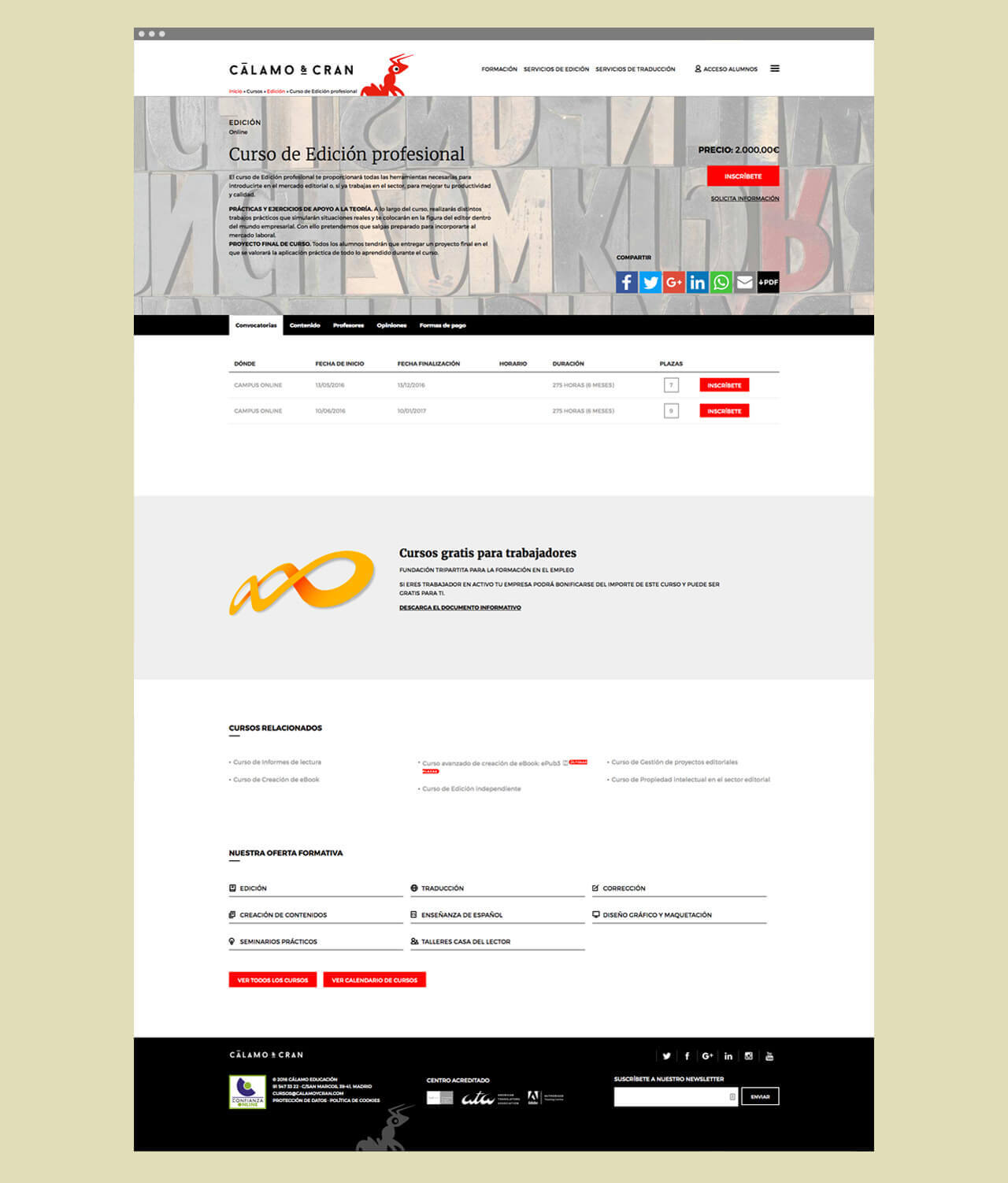
Uno de los retos más complejos a la hora de rediseñar la web fue reestructurar el contenido del antiguo sitio y adaptarlo al nuevo. Para ello fue fundamental la colaboración del cliente que en todo momento supo dejarse aconsejar y se adaptó a nuestro proceso creativo. Además, al ser una web responsive, el reto de la reestructuración fue doble.
Powered by Drupal
Para el nuevo sitio web planteamos una arquitectura web basada en Drupal 7. A pesar de ser una estructura web estándar, algunas de las secciones han necesitado ser adaptadas de manera drástica a las necesidades del cliente. El posicionamiento SEO y el remarketing son claves para este negocio, por lo que tuvimos que adaptar los módulos Webform a nuestras necesidades de datos. Por último, se han tenido en cuenta durante el desarrollo las futuras mejoras que pueda tener la web, por lo que el sistema de inscripciones y reservas puede transformarse en tienda online cuando el cliente lo necesite.
Restyling del logo
Siguiendo la línea marcada por el rediseño de la web, realizamos un restyling del logo para adaptarlo a la nueva imagen global quedando totalmente integrado con la nueva imagen de una manera más coherente y moderna.
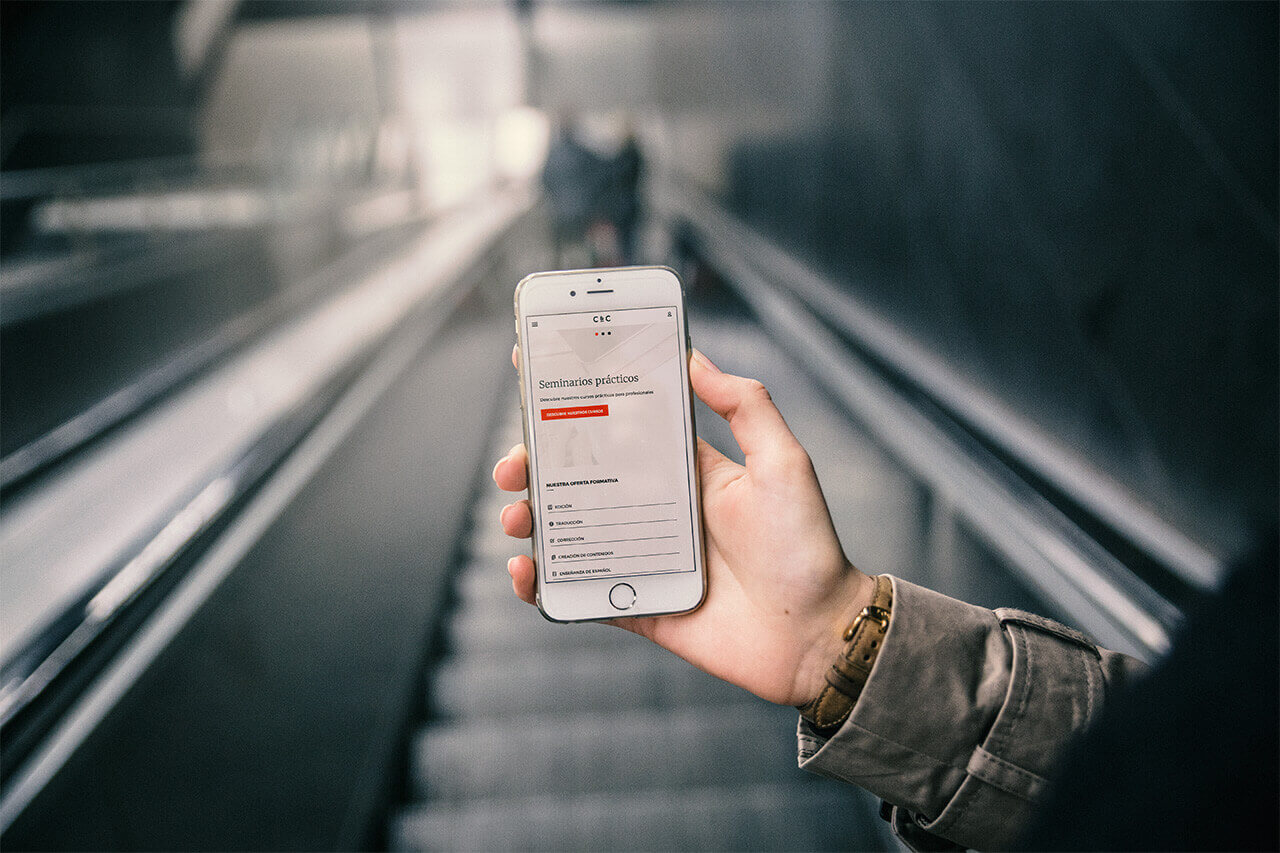
El objetivo es el reponsive
Para poder llevar el rediseño a buen puerto, se tuvo en cuenta el paradigma Mobile First y responsive en todo momento, llevándonos a realizar soluciones muy complejas pero a la vez muy potentes para la experiencia del usuario. La adaptación de todo el contenido a diferentes tamaños y orientaciones de pantalla ha necesitado de cinco tipos de “media queries” para cumplir la primera regla del diseño responsive: No ocultar ni quitar para adaptar.
Una de estas soluciones fue la combinación de un menú “offcanvas” responsive con un pequeño menú convencional para ajustarnos a las necesidad del cliente de mostrar toda su oferta de servicios de una manera accesible para el usuario. Este menú se adapta tanto a tablets como a móviles de una manera fluida. El usuario nunca lo pierde de vista.
Otro de los retos más complicados fue adaptar de una manera intuitiva para el usuario toda la información que aparece en “tablas”, para lo que usamos una versión personalizada del módulo FooTables de Drupal. Esta solución nos permitió transformar de forma automática el formato “tabla”, de la sección de “Convocatorias”, a un formato “acorddion” o desplegable en tablets y móviles sin tener que sacrificar parte de la información y volviendo a cumplir la primera regla del responsive.
También fue todo un reto la estructuración de la sección de “Formas de pago” dentro de los cursos. El cliente necesitaba una configuración totalmente abierta que le permitiera crear campos diferentes dependiendo del curso y esto no es nada fácil si se quiere mostrar de una manera fluida. Para ello utilizamos un sistema de anidación de campos combinando Field Groups y Field Collections. Esto nos permitió agrupar una serie de campos de tal forma que el cliente tiene total libertad de creación de contenido, añadiendo cuantos necesite, y nosotros total libertad para adaptarlo a múltiples formatos de pantalla en el diseño final.
Do it yourself
A pesar de la complejidad del diseño, su adaptación a responsive y la arquitectura web, se logró también que una vez finalizado el proyecto el cliente fuera totalmente autónomo y no dependiera de nosotros para editar el 99% de la información que aparece en su web.
Para ello hemos desarrollado un Dashboard a medida desde el cual el cliente tiene acceso a la creación y edición de cualquier tipo de contenido de la web (cursos, profesores, servicios, entradas de blog, etc…). Los campos que componen estos tipos de contenido son de libre configuración por el cliente y de fácil visualización gracias a módulos como Choosen o Field Collections.
También es completamente editable por el cliente la parte de SEO y Metatags de la web accediendo desde el propio Dashboard o desde las fichas de contenido. Esto permite que el cliente tenga el control en todo momento de cualquier mejora sobre posicionamiento o remarketing sin depender de nosotros.
El cliente tiene una herramienta potente, independiente del desarrollo web y totalmente gestionable por el mismo. Algo que no siempre es posible dependiendo del CMS que se utilice para el desarrollo. En este caso Drupal permite no solo toda esta libertad sino que se puede escalar según vaya creciendo la web.